Сй┐ућеУЁЙУ«»С║ЉServerlessС║ЉтЄйТЋ░тњїHeadless ChromeУ┐ЏУАїт«ъТЌХТИ▓ТЪЊтйЋтѕХтљѕТхЂ
 ТгА
ТгА
ChromeСИЇтЈфТў»СИђСИфТхЈУДѕтЎе№╝їУ┐ўтЈ»С╗ЦТў»СИђСИфТИ▓ТЪЊт╝ЋТЊјтњїТииТхЂтЎе№╝їУђїHeadless ChromeТЏ┤Тў»ТЅЊт╝ђС║єТхЈУДѕтЎетюеТюЇтіАтЎеСИГСй┐ућеуџётю║ТЎ»№╝їУ«ЕТѕЉС╗гСИЇС╗ЁтЈ»С╗ЦТіітцџСИфWebRTCуџёУДєжбЉућ╗жЮбтйЋтѕХСИІТЮЦ№╝їУ┐ўтЈ»С╗ЦТііуЎйТЮ┐№╝їтљёуДЇтіеућ╗СИђУхитљїТГЦуџётйЋтѕХСИІТЮЦ№╝їт«їТѕљСИђСИфТЅђУДЂтЇ│ТЅђтЙЌуџёжАхжЮбтйЋтѕХтљѕТхЂТќ╣ТАѕсђѓ
01.
тюеу║┐ТЋЎУѓ▓тю║ТЎ»СИГтйЋтѕХуџёуЌЏуѓ╣

тюеу║┐ТЋЎУѓ▓тю║ТЎ»уџётйЋтѕХтЙђтЙђТ»ћУЙЃтцЇТЮѓ№╝їтЃЈСИітЏЙСИГ№╝їТѕЉС╗гтйЋтѕХуџёТЌХтђЎтЙђтЙђСИЇТў»тЇЋу║»уџётЈфтйЋтѕХУђЂтИѕтњїтГдућЪуџёжЪ│УДєжбЉ№╝їУ┐ўТюЅуЎйТЮ┐С║њтіесђЂтіеућ╗У»ЙС╗ХсђЂPPTсђЂС╗ЦтЈіУЂітцЕтєЁт«╣№╝їТюЅуџёУ┐ўС╝џТюЅт«ХжЋ┐ТЌЂтљгтіЪУЃй№╝їжюђУдЂСИЊжЌеу╗Ўт«ХжЋ┐ТЌЂтљгтйЋтѕХСИђУи»ТхЂсђѓтюеу║┐ТЋЎУѓ▓тю║ТЎ»СИГуџётйЋтѕХТюЅтЙѕтцџуЌЏуѓ╣№╝џ
1.тцџУи»жЪ│УДєжбЉтљїТГЦтЏ░жџЙ№╝їС╗ЦтЈітГдућЪСИіСИІж║дт»╝УЄ┤уџётйЋтѕХтИЃт▒ђСИЇТќГтЈўтїќ
Т»ћтдѓт░ЈуЈГУ»Йтю║ТЎ»№╝їУ┐ъж║дтю║ТЎ»№╝їUIтИЃт▒ђТў»СИЇТќГтЈўтїќуџё№╝їуЏ«тЅЇуџёmcuуџётйЋтѕХТќ╣ТАѕУдЂС╣ѕТў»тЏ║т«џтИЃт▒ђУдЂС╣ѕжюђУдЂСИђСИфСИђСИфућеТѕиТїЄт«џтИЃт▒ђ№╝їуЂхТ┤╗ТђДУбФтцДтцДжЎљтѕХсђѓ
2.жЪ│УДєжбЉтњїPPTтйЋтѕХТ»ћУЙЃжџЙтљїТГЦ
ућ▒С║јжЪ│УДєжбЉТў»жђџУ┐ЄUDPС╝аУЙЊ№╝їPPTуџётљїТГЦтЙђтЙђТў»жђџУ┐ЄTCPС┐АС╗цТЮЦТјДтѕХ№╝їУ┐Ўт░▒т»╝УЄ┤жЪ│УДєжбЉтњїPPTжџЙС╗ЦтљїТГЦ№╝їСИ║С║єУДБтє│У┐ЎСИфжЌ«жбўтЈѕт╝ЋтЁЦС║єтљёуДЇSEIТЈњтЁЦТЌХжЌ┤Тѕ│уџёТќ╣ТАѕсђѓ
3.У»ЙС╗ХуЎйТЮ┐СИГуџётіеућ╗СИЇТўЊУ┐ўтјЪ
тюеСИђС║ЏK12уџёТЋЎУ»ЙУ┐ЄуеІСИГС╝џТюЅТ»ћУЙЃтцЇТЮѓуџётіеућ╗ТЋѕТъю№╝їТ»ћтдѓТ╝ћуц║СИђСИфуЅЕуљєт«ъжфї№╝їСИђС║Џтіеућ╗ТЋѕТъюТЮЦТ┐ђті▒тГдућЪ№╝їУ┐ЎС║Џтіеућ╗У┐ЄуеІС╣ЪТ»ћУЙЃжџЙтюеТюЇтіАуФ»ТИ▓ТЪЊсђѓ
4.уюЪт«ъСИіУ»ЙУ┐ЄуеІСИГуџёС║њтіеТЋѕТъюжџЙС╗ЦУ┐ўтјЪ
уюЪт«ъуџёСИіУ»ЙУ┐ЄуеІСИГтЈ»УЃйУ┐ўС╝џТюЅт╝╣т╣Ћ№╝їУЂітцЕ№╝їтБ░?уЅ╣ТЋѕуГЅуГЅ№╝їУдЂТііУ┐ЎС║ЏТЋ┤СИфУ┐ўтјЪСИІТЮЦжџЙт║дС╣ЪТ»ћУЙЃжФўсђѓ
02.
УАїСИџСИГуј░ТюЅуџёУДБтє│Тќ╣ТАѕ
УАїСИџСИГтљёт«ХУДБтє│СИіУ┐░уЌЏуѓ╣уџёТќ╣ТАѕтљёСИЇуЏИтљї№╝їтцДУЄ┤тЈ»С╗ЦтѕєСИ║СИцСИфТќ╣ТАѕ№╝џ
1.тюеУђЂтИѕуФ»т«їТЋ┤тйЋтѕХСИІТЮЦ
У┐ЎС╣ѕтЂџуА«т«ъУЃйтЙѕтЦйуџёУ┐ўтјЪСИіУ»ЙУ┐ЄуеІ№╝їСйєтИдТЮЦуџёжЌ«жбўТў»УђЂтИѕуФ»жЎцС║єУдЂУ┐ЏУАїСИіУ»ЙУ┐ЄуеІСИГуџётіЪУЃйтцќУ┐ўУдЂтєЇжбЮтцќтйЋтѕХСИђУи»ТхЂ№╝їт»╣УђЂтИѕУ«ЙтцЄуџёуАгС╗ХТђДУЃйтњїуйЉу╗южЃйтИдТЮЦС║єТЏ┤тцџуџёТїЉТѕўсђѓУ┐ўТюЅтЈ»УЃйуџёТЃЁтєхТў»УђЂтИѕуФ»уџёжАхжЮбСИГтЈ»УЃйТюЅСИђС║ЏТ▓АТ│Ћт«їтЁетйЋтѕХСИІТЮЦу╗ЎтГдућЪуюІуџётєЁт«╣сђѓ
2.УДєжбЉтњїУ»ЙС╗ХтѕєтѕФтйЋтѕХ№╝їС║цС║њжђџУ┐ЄС┐АС╗цТЮЦт╝ѓТГЦУ┐ўтјЪ
т╝ђтЈЉТѕљТюгжФў№╝їТ▓АТ│ЋтЂџтѕ░тЏъТћЙуџёт«ъТЌХућЪТѕљсђѓ
03.
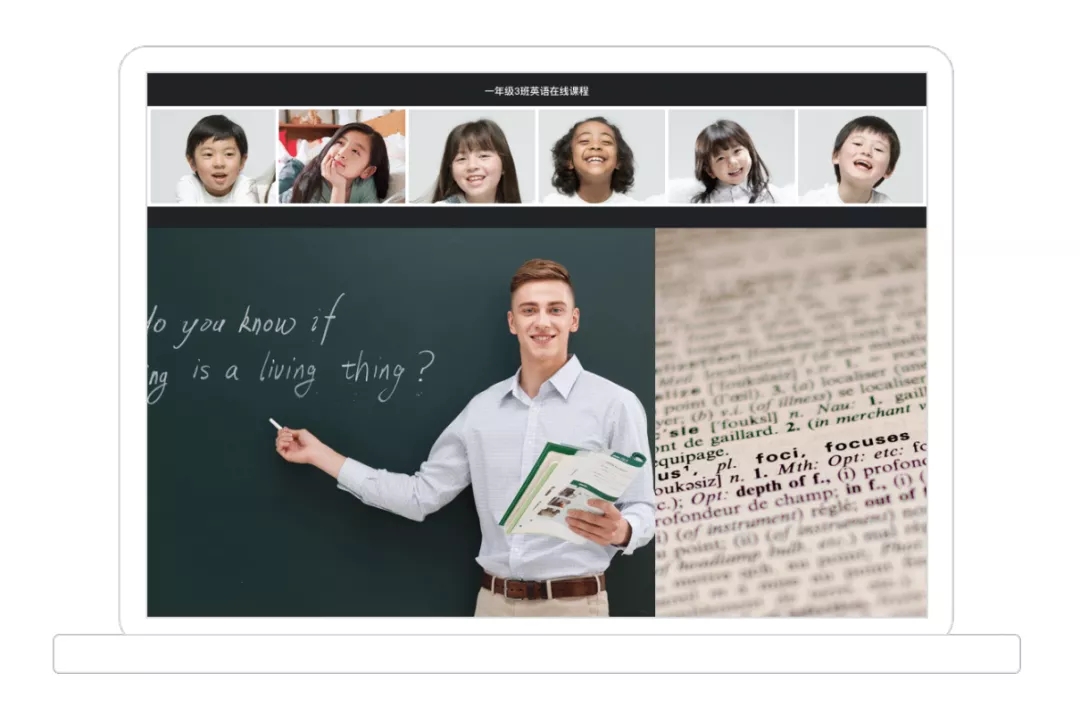
ТѕЉС╗гТјбу┤бС║єСИђСИфТќ░Тќ╣ТАѕ№╝џсђїжАхжЮбтйЋтѕХсђЇ

ТѕЉС╗гСй┐ућеHeadless ChromeтіаУййСИђСИфућеТѕиУдЂтйЋтѕХуџёжАхжЮб№╝їт╣ХУиЉтюеС║ЉтЄйТЋ░уџёDockerжЋютЃЈСИГ№╝їжђџУ┐ЄHTTP APIуџёТќ╣т╝ЈТЮЦУДдтЈЉтйЋтѕХ№╝їТііУ»ЦжАхжЮбСИГуџётєЁт«╣У┐Џ?т«їТЋ┤тйЋтѕХСИІТЮЦсђѓС║ЉтЄйТЋ░SCFтИ«тіЕТѕЉС╗гтЂџтЦйС║єУхёТ║љУ░Ѓт║дтњїУхёТ║љжџћуд╗№╝їСИЇжюђУдЂжбЮтцќжЃеуй▓ТюЇтіА№╝їтЁЇтј╗С║єтцДжЄЈУ┐љу╗┤уџётиЦСйюсђѓУђїСИћУ»ЦтйЋтѕХуџёжАхжЮбтЈ»С╗ЦТў»С╗ЦСИђСИфтГдућЪуџёУ║ФС╗йУ┐ЏУАїУ┐ЏтЁЦ№╝їТѕќУђЁуЅ╣тѕХуџёСИђСИфСИЊжЌеућеС║јтйЋтѕХуџёжАхжЮбсђѓУ┐ЎТаитйЋтѕХуџёТќ╣ТАѕТюЅтЙѕтцџтЦйтцё№╝џ
1.ТъЂС╝ўуџётйЋтѕХТЋѕТъю
ТЅђУДЂтЇ│ТЅђтЙЌуџётйЋтѕХ№╝їжАхжЮбСИГуџёжЪ│УДєжбЉ№╝їУ»ЙС╗ХтєЁт«╣№╝їуЎйТЮ┐С║цС║њ№╝їтіеућ╗уЅ╣ТЋѕ№╝їућџУЄ│УЂітцЕжЃйтЈ»С╗ЦтйЋтѕХСИІТЮЦсђѓтЈ»С╗ЦТјДтѕХУдЂтйЋтѕХуџёFPS№╝їС╗ЦтЈіу╝ќуаЂУ┤ежЄЈсђѓ
2.жЏєТѕљТѕљТюгСйј
тЪ║С║јжАхжЮбтйЋтѕХ№╝їтЁЇтј╗С║єУ«Йуй«тљёуДЇтИЃт▒ђтЈѓТЋ░уџёТѕљТюгсђѓжђџУ┐ЄС║ЉуФ»APIТјДтѕХТјДтѕХСйЋТЌХт╝ђтДІтйЋтѕХ№╝їСйЋТЌХу╗ЊТЮЪтйЋтѕХ№╝їтйЋтѕХт«їТѕљС╣ІтљјтЈ»С╗ЦУ«Йуй«тЏъУ░Ѓсђѓ
3.т«џтѕХт«╣ТўЊ
жђџУ┐ЄУ░ЃТЋ┤тйЋтѕХжАхжЮбуџётИЃт▒ђтЇ│тЈ»т«їТѕљтйЋтѕХтИЃт▒ђуџёУ░ЃТЋ┤№╝їућџУЄ│тЈ»С╗ЦтцЇ?уј░ТюЅуџёУ»ЙтаѓжАхжЮб№╝їСйюСИ║СИђСИфТЌЂУДѓУђЁтіатЁЦТѕ┐жЌ┤сђѓ
4.У┐љу╗┤т╝ђтЈЉТѕљТюгСйј
тЪ║С║јС║ЉтЄйТЋ░т╝ђтЈЉ№╝їС║ЉтЄйТЋ░ТЈљСЙЏС║єт«їтцЄуџёУхёТ║љУ░Ѓт║д№╝їжџћуд╗Тќ╣ТАѕсђѓт«їтцЄуџёТЌЦт┐ЌуЏЉТјДтиЦтЁи№╝їтЈ»С╗ЦтЂџтѕ░тЇ│ућетЇ│т╝ђ№╝їТ»ФуДњу║ДтѕФуџёУ«АУ┤╣жбЌу▓њт║дсђѓтЄЈт░ЉС║єтцДжЄЈуџёт╝ђтЈЉУ┐љу╗┤уџёТѕљТюгсђѓ
04.
Сй┐ућеHeadless ChromeтйЋтѕХуџётЄауДЇТќ╣ТАѕ
1.жђџУ┐ЄgetDisplayMediaТќ╣Т│ЋТЮЦжЄЄжЏєтйЊтЅЇжАхжЮбTab
Сй┐ућеMediaDevices.getDisplayMediaтЈ»С╗ЦУјитЈќтйЊтЅЇжАхжЮбуџёTab№╝їТГц?ТАѕт«ъуј░УхиТЮЦТ»ћУЙЃу«ђтЇЋсђѓжЌ«жбўТў»ТѕЉС╗гтюеТхІУ»ЋТГцТќ╣Т│ЋуџёТЌХтђЎтЈфУЃйжЄЄжЏєтйЊтЅЇmicуџётБ░жЪ│сђѓтЈдтцќТГцТќ╣Т│ЋжюђУдЂУ┐љУАїтюетйЋтѕХжАхжЮбСИГ№╝їт»╣жАхжЮбС╝џТюЅСЙхтЁЦ№╝їтдѓТъютйЋтѕХжАхжЮбт«їтЁетЈЌТѕЉС╗гТјДтѕХУ»ЦТќ╣ТАѕТ▓АТюЅжЌ«жбў№╝їСйєТѕЉС╗гуџёуЏ«ТаЄТў»УдЂтЂџтѕ░т»╣тйЋтѕХжАхжЮбТ▓АТюЅСЙхтЁЦ№╝їТЅђС╗ЦУ»ЦТќ╣Т│Ћт╣ХСИЇуЅ╣тѕФТ╗АУХ│ТѕЉС╗гуџёжюђТ▒ѓсђѓ
2.ChromeТИ▓ТЪЊтѕ░УЎџТІЪX-server№╝їт╣ХжђџУ┐ЄFFmpegТіЊтЈќу│╗у╗ЪТАїжЮб
жђџУ┐Єтљ»тіеxvfbтљ»тіеУЎџТІЪX-server№╝їChromeУ┐ЏУАїтЁет▒ЈТўЙуц║ТИ▓ТЪЊтѕ░тѕ░УЎџТІЪX-serverСИі№╝їт╣ХжђџУ┐ЄFFmpegТіЊтЈќу│╗у╗Ът▒Јт╣ЋС╗ЦтЈіжЄЄжЏєу│╗у╗ЪтБ░жЪ│т╣ХУ┐ЏУАїу╝ќуаЂтєЎТќЄС╗ХсђѓУ┐ЎуДЇТќ╣т╝ЈуџёжђѓжЁЇТђДжЮътИИтЦй№╝їСИЇС╗ЁтЈ»С╗ЦтйЋтѕХChrome№╝їуљєУ«║СИіС╣ЪтЈ»С╗ЦтйЋтѕХтЁХС╗ќуџёт║ћућесђѓу╝║уѓ╣Тў»тЇаућеуџётєЁтГўтњїCPUУЙЃтцџсђѓ
3.жђџУ┐ЄChromeТЈњС╗ХуџёТќ╣т╝ЈжЄЄжЏєтйЊтЅЇTab
ChromeуџёТІЊт▒ЋТЈљСЙЏС║єтйЋтѕХС║єтйЊтЅЇTabуџёУЃйтіЏ№╝їт╣ХжђџУ┐ЄMediaRecorderТѕќУђЁWebCodecsУ┐ЏУАїу╝ќуаЂсђѓУ┐ЎуДЇТќ╣т╝ЈуџёжђѓжЁЇТђДТ»ћУЙЃтЦй№╝їт»╣жАхжЮбТ▓АТюЅСЙхтЁЦсђѓу╝║уѓ╣Тў»т╝ЋтЁЦChromeуџёТЈњС╗Х№╝їжЃеуй▓уџёТЌХтђЎт╝ЋтЁЦС║єСИђт«џуџётцЇТЮѓт║дсђѓ
05.
У┐ўтГўтюетЊфС║ЏжЌ«жбў№╝Ъ
тйЊуёХС╗╗СйЋТќ╣ТАѕжЃйСИЇтЈ»УЃйТў»т«їуЙјуџё№╝їтдѓТъютЈфТў»ТЃ│У┐ЏУАїжЪ│УДєжбЉуџётйЋтѕХС╗ЦтЈітљѕТхЂ№╝їуЏИт║ћуџётйЋтѕХС║ЉТќ╣ТАѕТЌЕт░▒Тў»т«їтцЄСИћжЮътИИТѕљуєЪуџё№╝їжАхжЮбтйЋтѕХуџёТќ╣ТАѕТ»ћУЙЃжђѓтљѕтцЇТЮѓуџётйЋтѕХтю║ТЎ»№╝їтИИУДЂуџёт░▒Тў»ТЋЎУѓ▓тю║ТЎ»уџётйЋтѕХсђѓТѕЉС╗гтюеТхІУ»ЋуџёУ┐ЄуеІСИГУ┐ўтЈЉуј░С║єжАхжЮбтіаУййСИЇтЁетйЋтѕХТаит╝ЈжћЎС╣▒уџёжЌ«жбў№╝їтЈдтцќСИ║С║єУЃйт»╣ChromeтЂџТЏ┤тцџТи▒т║дуџёт«џтѕХТѕЉС╗гжЄЄућеС║єт╝ђТ║љуЅѕТюгуџёChromiumсђѓУ┐ўТюЅтЁХС╗ќуџётЙѕтцџтиЦуеІжЌ«жбў№╝їТ»ћтдѓтйЋтѕХС╗╗тіАуџёС┐ЮТ┤╗№╝їтйЋтѕХуџёТЋЁжџюУйгуД╗№╝їтйЋтѕХт«їТѕљтљјуџёт╝ѓТГЦжђџуЪЦуГЅуГЅсђѓТѕЉС╗гТііТГцТќ╣ТАѕтїЁУБЁТѕљС║єСИђСИфтЪ║С║јС║ЉтЄйТЋ░уџёУДБтє│Тќ╣ТАѕ№╝їУ«ЕућеТѕитЈфу«ђтЇЋуџёAPIУ░Ѓућет░▒УЃйТІЦТюЅТГцУЃй?сђѓ
УЁЙУ«»т«ъТЌХжЪ│УДєжбЉTRTC№╝ѕTencent Real-Time Communication№╝ЅТў»УЁЙУ«»С║ЉжЮбтљЉт╝ђтЈЉУђЁт»╣тцќтћ«тЇќуџёPaaSТюЇтіА№╝їСИ╗УдЂТЈљСЙЏжЪ│УДєжбЉуџёжђџС┐АУЃйтіЏ№╝їУдєуЏќтЁет╣│тЈ░уџёSDK№╝їСИЇУ«║Тў»ТЅІТю║сђЂPCсђЂWebсђЂт░ЈуеІт║ЈуГЅсђѓ
- тдѓСйЋтюеiPhoneСИіт┐ФжђЪТЅЙтѕ░TikTokтЦйтЈІ№╝ЪУ┐ЎСИцСИфу«ђтЇЋТќ╣Т│ЋУй╗ТЮЙТљът«џ№╝Ђ
- тЏйтєЁућеТѕитдѓСйЋСИІУййтњїСй┐ућеTikTok№╝ЪУІ╣Тъютњїт«ЅтЇЊУ«ЙтцЄТюЅСИЇтљїУдЂТ▒ѓтљЌ№╝Ъ
- СИ╗У┤дтЈиСИјтЅ»У┤дтЈитдѓСйЋжЁЇтљѕуЏ┤ТњГ№╝ЪТЈГуДўтцДтЈиу▓ЅСИЮтбъжЋ┐уџёуДўУ»ђ№╝Ђ
- TikTokУй»Уи»ућ▒уюЪуџёТюЅт┐ЁУдЂтљЌ№╝ЪтдѓСйЋУ«ЕСйауџёуйЉжђЪТ»ћтѕФС║║т┐Ф№╝Ъ
- тЏйтєЁТЌаТ│ЋТГБтИИСй┐ућеTikTok№╝ЪУ┐ЎС║ЏУ«Йуй«СйауЪЦжЂЊС║єтљЌ№╝Ъ
- TikTokтИдУ┤ДТЮЃжЎљтдѓСйЋућ│У»и№╝ЪтЋєтЊЂТЕ▒уфЌУй╗ТЮЙтЈўуј░№╝їСйатГдС╝џС║єтљЌ№╝Ъ
- СИ║С╗ђС╣ѕтЏйтєЁтй▒УДєтЅфУЙЉСИЇУхџжњ▒С║є№╝ЪTikTokУЃйтљдТѕљСИ║СйауџёСИІСИђСИфУхџжњ▒тѕЕтЎе№╝Ъ
- TikTokуЪГУДєжбЉтИдУ┤ДТђјТаиТЅЇУЃйТюѕУхџ20СИЄ№╝Ът░ЈтЏбжўЪтдѓСйЋт┐ФжђЪт«ъуј░жФўТћХуЏі№╝Ъ