shopifyĶÉźķöƵīćÕŹŚ’╝Üõ╗Ćõ╣łµś»ŌĆ£µ╗ÜÕŖ©ŌĆØ’╝¤
 µ¼Ī
µ¼Ī
õ╗ÄÕēŹ’╝īĶ┐Öõ║øõĖ£Ķź┐ÕŽÕüܵŖźń║ĖŃĆé
µŖźń║ĖÕ░åõ╗ÄÕŹ░ÕłĘµ£║õĖŁĶä▒Õć║’╝īÕó©µ░┤õ╗Źńäȵ╣┐µČ”’╝īńäČÕÉÄķĆÜĶ┐ćÕĘ©Õ×ŗµ£║ÕÖ©Õ░åÕģČÕ»╣µŖśŃĆé
Ķ┐ÖõĮ┐Õ«āõ╗¼µ£ēÕÅ»ĶāĮĶć¬Ķ▒¬Õ£░Õ▒Ģńż║Õ£©Õ¤ÄķĢćÕæ©Õø┤ńÜäµ×ČÕŁÉõĖŖõ╗źÕÅŖµöŠÕģźńĪ¼ÕĖüµŚČµēōÕ╝ĆńÜäńøÆÕŁÉÕåģŃĆé
õĮåµś»Ķ┐Öõ║øµŖźń║ĖÕ┐ģķĪ╗µēŠÕł░õĖĆń¦Źµ¢╣µ│ĢµØźĶ┐ģķƤÕÉĖÕ╝ĢĶĘ»Ķ┐ćńÜäõ║║õ╗¼ńÜäµ│©µäÅÕŖø’╝īÕøĀµŁżõ╗¢õ╗¼µÅÉÕć║õ║åŌĆ£ĶČģĶČŖńø«µĀćŌĆØńÜäµā│µ│ĢŃĆé

Ķ┐ÖÕ»╝Ķć┤õ║åńĮæń½ÖĶ«ŠĶ«ĪõĖŁµ£ĆÕÅŚÕģ│µ│©ńÜäµ”éÕ┐Ąõ╣ŗŌĆöŌĆöŌĆ£ÕŹĘĶĮ┤õ╣ŗõĖŖŌĆØŃĆé
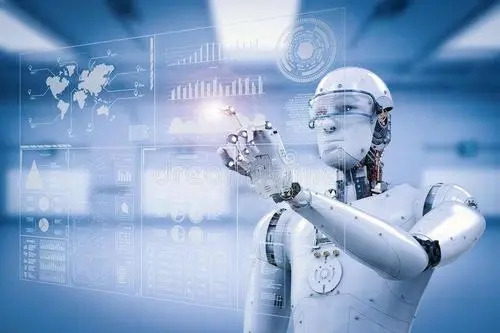
ÕĮōńäČ’╝īõ╗ŹńäČÕŁśÕ£©ńÜäµŖźń║ĖķĆÜÕĖĖõ╗źõĖżń¦ŹÕ░║Õ»ĖÕć║ńēł’╝ÜÕ«ĮńēłÕÆīÕ░ŵŖźŃĆéÕ«ĮÕ╣ģńēłķØóńÜäÕĖāÕ▒ĆĶ”üµ»öÕ«ĮķśöńÜäÕĖāÕ▒Ćķ½ś’╝īµø┤ÕżÜńÜ䵜»ń║ĄÕÉæÕĖāÕ▒ĆŃĆé
õĖ║õ║åĶŖéń£üÕ▒Ģńż║µ×ČÕÆīĶć¬ÕŖ©Õö«Ķ┤¦µ£║õĖŖńÜäń®║ķŚ┤’╝īķĆÜÕĖĖÕ░åķĢ┐ķĪĄµŖźń║ĖÕ£©ķĢ┐ĶŠ╣ńÜäõĖŁķŚ┤µŖśÕÅĀµłÉõĖżÕŹŖŃĆé
Ķ┐ÖµäÅÕæ│ńØĆķĪĄķØóõĖŖÕŹŖķā©ÕłåńÜäõ╗╗õĮĢÕåģÕ«╣ķāĮŌĆ£ĶČģÕć║µŖśÕÅĀŌĆØ’╝īÕ╣ČõĖöÕ░åÕ£©µŖźń║ĖÕ▒Ģńż║µŚČÕć║ńÄ░ŃĆé
ÕøĀµŁż’╝īµŖźń║ĖõĖÜÕŠłÕ┐½Õ░▒µłÉõĖ║µā»õŠŗ’╝īÕ░Įń«ĪŌĆ£µĢģõ║ŗÕ▒éÕć║õĖŹń®ĘŌĆØ’╝īõĮåĶ”üÕÉĖÕ╝ĢÕ░ĮÕÅ»ĶāĮÕżÜńÜäķćŹĶ”üÕÆīÕ╝ĢĶĄĘÕģ│µ│©ńÜäÕż┤µØĪµ¢░ķŚ╗ŃĆé
Ķ┐ÖµĀĘÕüܵś»õĖ║õ║åÕĖīµ£øķÜÅõŠ┐ńÜäĶ»╗ĶĆģÕÅ»õ╗źÕÅæńÄ░µä¤Õģ┤ĶČŻńÜäµĀćķóśÕ╣ČĶ┤Łõ╣░µŖźń║Ė’╝īĶĆīõĖöÕż┤µØĪµ¢░ķŚ╗ĶČŖÕżÜ’╝īĶÄĘÕŠŚµø┤ÕżÜĶ»╗ĶĆģÕģ┤ĶČŻńÜäµ£║õ╝ÜÕ░▒ĶČŖÕż¦ŃĆé
Õ░ŵŖźµś»µø┤µ¢╣ÕĮóµł¢õ╣”ÕĮóńÜäµŖźń║Ė’╝īķĆÜÕĖĖÕÅ»õ╗źÕ£©µ×ČÕŁÉµł¢Ķć¬ÕŖ©Õö«Ķ┤¦µ£║õĖŖń£ŗÕł░ÕģȵĢ┤õĖ¬Õ░üķØóŃĆé
ÕÉæÕēŹĶ┐łĶ┐øõ║åµĢ░ÕŁŚµŚČõ╗Ż’╝īŌĆ£µŖśÕÅĀŌĆØõĖĆĶ»ŹĶó½ÕćåµŖ╝ķ¤ĄńÜäŌĆ£µ╗ÜÕŖ©ŌĆØõ╗Żµø┐ŃĆé
Õ░åń║ĖÕ╝ĀĶĮ¼µŹóõĖ║ÕāÅń┤Ā
Ķ┐ÖõĖżõĖ¬µ”éÕ┐ĄµśÄµśŠõĖŹÕÉī’╝īÕøĀõĖ║µŖśÕÅĀÕŬĶāĮńö©ńē®ńÉåń║ĖÕ«īµłÉ’╝īµ╗ÜÕŖ©ķ£ĆĶ”üÕ▒ÅÕ╣ĢõĖŖńÜäÕāÅń┤ĀŃĆé

õĮåµś»’╝īĶ┐ÖõĖ¬µā│µ│Ģõ╗Źńäȵś»õĖƵĀĘńÜäŃĆéÕĮōńĮæķĪĄķ”¢µ¼ĪÕŖĀĶĮĮµŚČ’╝īĶ¦éõ╝Śõ╝Üń£ŗÕł░ķĪĄķØóńÜäķĪČķā©ŃĆé
Õ”éµ×£ķĪĄķØóÕīģÕɽµø┤ÕżÜÕåģÕ«╣’╝īÕłÖńö©µłĘÕ┐ģķĪ╗ÕÉæõĖŗµ╗ÜÕŖ©µēŹĶāĮń£ŗÕł░Õ«āŃĆéĶ┐Öµ£ēńé╣ÕāÅńĮæń╗£ÕĘźõĮ£ÕĤńÉåńÜäõĖƵłÉõĖŹÕÅśńÜäĶ¦äÕŠŗŃĆé
ÕøĀµŁż’╝īÕÉ¼Õł░õ║║õ╗¼Ķ░łĶ«║Õ░åķćŹĶ”üÕåģÕ«╣õ┐صīüÕ£©ńĮæń½ÖĶ«ŠĶ«ĪõĖŖµ¢╣ńÜäķćŹĶ”üµĆ¦ķØ×ÕĖĖµÖ«ķüŹŃĆé
õ╗ĵ£¼Ķ┤©õĖŖĶ«▓’╝īĶ┐ÖõĖƵ”éÕ┐Ąµś»ÕØÜÕ«×ńÜäŃĆéĶć¬ńäČ’╝īµé©ÕĖīµ£øķĆÜĶ┐ćÕ▒ÅÕ╣ĢõĖŖķ”¢ÕģłÕć║ńÄ░ńÜäõ╗╗õĮĢÕåģÕ«╣µØźÕÉĖÕ╝Ģńö©µłĘńÜäµ│©µäÅŃĆé
µŚĀĶ«║µé©µś»µ¢░ķŚ╗ńĮæń½Ö’╝īÕŹÜÕ«óĶ┐śµś»Õ£©ń║┐ÕĢåÕ║Ś’╝īķāĮµś»Õ”鵣żŃĆé
õĮåµś»’╝īĶ┐ćõ║ÄõĖōµ│©õ║ÄŌĆ£µ╗ÜÕŖ©õĖŖµ¢╣ŌĆØõ╣¤ÕŠłÕ«╣µśōÕ┐śõ║åµ╗ÜÕŖ©õĖŗµ¢╣ńÜäµēƵ£ēń®║ķŚ┤õ╗Źńäȵ£ēõ╗ĘÕĆ╝ŃĆé
Shopifyķā©ÕłåÕÆīÕĀåÕÅĀ
ShopifyńÜäÕåģńĮ«ķā©ÕłåÕŖ¤ĶāĮń╗ÅÕĖĖõ╝Üķ╝ōÕŖ▒ÕĢåÕ║ŚµēƵ£ēĶĆģÕ╗║ń½ŗÕ░åÕåģÕ«╣ÕłÆÕłåõĖ║ķĪĄķØóńÜäÕÉäõĖ¬ķā©ÕłåńÜäńĮæń½Ö’╝īĶ┐Öµś»µ×äÕ╗║õŠ┐õ║Äń¦╗ÕŖ©õĮåÕÅłÕ╝Ģõ║║ÕģźĶā£ńÜäķĪĄķØóńÜäÕģ│ķö«Õ¤║ńĪĆŃĆé
Ķ┐ÖĶ┐½õĮ┐µłæõ╗¼õ╝śÕģłĶĆāĶÖæÕåģÕ«╣ńÜäõ╝śÕģłń║¦’╝īÕ╣ČĶĆāĶÖæµ£ĆķćŹĶ”üµł¢Ķ¦åĶ¦ēõĖŖÕ╝Ģõ║║ÕģźĶā£ńÜäÕåģÕ«╣ķ”¢ÕģłÕć║ńÄ░ńÜäµ¢╣Õ╝ÅŃĆé
µ│©µäÅ’╝ÜĶ»ĢÕøŠÕ░åµēƵ£ēÕåģÕ«╣ķāĮķĆéÕÉłń¦╗ÕŖ©Ķ«ŠÕżćńÜäµ╗ÜÕŖ©µØĪÕÅ»ĶāĮõ╝ÜÕŠłÕ┐½ÕÅśÕŠŚõ╗żõ║║õĖ¦Õż▒Õģ┤ĶČŻ’╝īõĮåµś»ķĆÜĶ┐ćĶ░©µģÄÕ£░Ķ┐øĶĪīõ╝śÕģłń║¦µÄÆÕ║ÅÕÆīÕłøķĆĀÕŖøŃĆé
µé©ÕÅ»õ╗źõĖ║Ķ┤Łńē®ĶĆģÕłøķĆĀķ½śÕ║”ÕÉĖÕ╝Ģõ║║ńÜäõĮōķ¬ī’╝Ü
õĮ┐ńö©µ£ĆõĮ│µæäÕĮ▒µł¢ÕøŠÕĮóÕÉĖÕ╝Ģµ│©µäÅÕŖø’╝ø
ń▓ŠÕ┐āÕłČõĮ£µĀćķóśÕÆīÕģČõ╗¢Õ╝Ģõ║║µ│©ńø«ńÜäµ¢ćÕŁŚÕ╣ČÕ╝ĢĶĄĘµ│©µäÅ’╝łõĮåĶ┤Łńē®ĶĆģõ╣¤µā│õ║åĶ¦Żµø┤ÕżÜ’╝ē’╝ø
õĮ┐ńö©ÕÅĘÕżµĆ¦ńö©Ķ»Ł’╝łCTA’╝ēķ╝ōÕŖ▒ńö©µłĘÕÅéõĖÄ’╝ø
õĮ┐ńö©ÕŹÄõĖĮńÜäÕģ©Õ«ĮÕ║”ÕåģÕ«╣õ╣¤ÕŠłĶ»▒õ║║’╝īĶ┐Öõ║øÕåģÕ«╣õ╣¤ÕŹĀµŹ«õ║åµĄÅĶ¦łÕÖ©ń¬ŚÕÅŻńÜäÕż¦ķā©Õłåµł¢Õģ©ķā©ķ½śÕ║”ŃĆé
õĮåµś»ÕģüĶ«ĖõĖŗķØóńÜ䵤Éõ║øÕåģÕ«╣Õ£©µ╗ÜÕŖ©õĖŖµ¢╣ŌĆ£ń¬źĶ¦åŌĆصś»õĖĆõĖ¬ń«ĆÕŹĢńÜäĶ¦åĶ¦ēµÅÉńż║’╝īĶ┐śµ£ēµø┤ÕżÜÕĆ╝ÕŠŚń£ŗńÜäÕ£░µ¢╣Õ£©ķĪĄķØóõĖŖŃĆé
Õ£©ń╗¦ń╗ŁµĄÅĶ¦łķĪĄķØóµŚČ’╝īµé©ķ£ĆĶ”üńēóĶ«░õĖżõĖ¬Õģ│ķö«ńé╣’╝Üõ╝śÕģłń║¦ÕÆīµ╝öńż║ŃĆé
01 ÕåģÕ«╣õ╝śÕģł
õ╝śÕģłń║¦Õīģµŗ¼Õ░åµø┤ķćŹĶ”üńÜäÕåģÕ«╣µöŠÕ£©ķĪĄķØóõĖŖµ¢╣ŃĆé
Õ£©Õ╝ĆÕ¦ŗĶć¬Õ«Üõ╣ēõ╣ŗÕēŹ’╝īĶ»Ęõ╗öń╗åĶĆāĶÖæķĪĄķØóõĖŖµā│Ķ”üńÜäÕåģÕ«╣ŃĆé
ĶĆāĶÖæõĮ┐ńö©Õ║¤ń║Ėµł¢ń▓śµ╗×õŠ┐ń¼║õ╗ŻĶĪ©ÕåģÕ«╣ńÜäµ»ÅõĖ¬ķā©Õłå’╝īńäČÕÉÄÕ£©ĶĆāĶÖæÕ”éõĮĢń¦╗ÕŖ©Õ«āõ╗¼ŃĆé
ÕĮōõ╝śÕģłõ║ŗķĪ╣Õ╝ĆÕ¦ŗÕć║ńÄ░µŚČ’╝īĶ»ĘĶĆāĶÖæµĮ£Õ£©ńÜäÕÅŚõ╝ŚÕ”éõĮĢÕżäńÉåÕåģÕ«╣õ╗źÕÅŖĶ«óÕŹĢµś»ÕÉ”µ╗ĪĶČ│õ╗¢õ╗¼ńÜäķ£Ćµ▒éŃĆé
Ķ┐śĶ”üĶĆāĶÖæµĄüķćÅ’╝īµé©µś»ÕÉ”õ╗źÕ»╣ÕÅ»ĶāĮĶĆāĶÖæĶ┤Łõ╣░ńÜäõ║║µ£ēµäÅõ╣ēńÜäµ¢╣Õ╝Åõ╗ŗń╗ŹÕåģÕ«╣ŃĆé
õĖƵŚ”Õ╝ĆÕ¦ŗµ×äÕ╗║ķĪĄķØó’╝īµé©Õ¦ŗń╗łÕÅ»õ╗źõĮ┐ńö©µŗ¢µöŠÕŖ¤ĶāĮÕ£©ķĪĄķØóõĖŖń¦╗ÕŖ©ÕåģÕ«╣’╝īÕ╣ȵ¤źń£ŗÕ«āÕ”éõĮĢÕĮ▒ÕōŹķĪĄķØóńÜ䵥üÕŖ©ŃĆé
µ£Ćń╗ł’╝īńĪ«Õ«Üõ╝śÕģłń║¦ńÜäńø«µĀćÕ║öĶ»źµś»õĮ┐Ķ┤Łńē®ĶĆģÕ£©ķĪĄķØóõĖŖĶÄĘÕŠŚµø┤ķ½śńÜäµŖĢĶĄäŃĆé
Ķ┐ÖÕćĀõ╣ÄķĆéńö©õ║ĵēƵ£ēń▒╗Õ×ŗńÜäķĪĄķØó-µŚĀĶ«║µś»ŌĆ£õ║¦ÕōüŌĆØķĪĄķØó’╝īŌĆ£Õģ│õ║ĵłæõ╗¼ŌĆØķĪĄķØó’╝īĶ┐śµś»µø┤ÕĖĖĶ¦üńÜäķĪĄķØóŃĆé

Õ▒Ģńż║µé©ńÜäÕģ¼ÕÅĖ’╝īõ║¦Õōüµł¢µ£ŹÕŖĪÕ”éõĮĢĶ¦ŻÕå│ķŚ«ķóś’╝Ü
õ╗ĵ£ĆÕ╝║Õż¦ńÜäÕŖ¤ĶāĮµł¢õĖÄõ╝ŚõĖŹÕÉīńÜäńŗ¼ńē╣õĖ╗Õ╝ĀÕģźµēŗŃĆé
Ķ┐ÖõĖŹõ╗ģÕīģµŗ¼õ║¦Õōüµł¢µ£ŹÕŖĪµ£¼Ķ║½’╝īĶ┐śÕīģµŗ¼Õ«óµłĘµ£ŹÕŖĪ’╝īµŗģõ┐صł¢ÕģŹĶ┤╣ķĆüĶ┤¦ńŁēµ¢╣ķØóŃĆé
ÕĮōµé©õ╗ÄĶ┤Łńē®ĶĆģķéŻķćīĶÄĘÕŠŚŌĆ£Ķ┤Łõ╣░ŌĆصŚČ’╝īÕ░▒Õ╝ĆÕ¦ŗµĘ╗ÕŖĀµ£ēÕģ│µé©Õ╝ĢÕģźńÜäõĖ╗Ķ”üµā│µ│ĢńÜäµø┤ÕżÜõ┐Īµü»µł¢µø┤ÕżÜĶ»”ń╗åõ┐Īµü»’╝īõ╗źń╗¦ń╗ŁÕÅéõĖÄŃĆé
µ£ĆÕÉÄ’╝īÕ£©ķĪĄķØóõĖŖÕ«īµłÉõĖĆõ║øµø┤ÕģĘõĮōńÜäń╗åĶŖéÕÆīÕģČõ╗¢õ┐Īµü»’╝īÕ░Įń«ĪĶ┐Öõ║øõ┐Īµü»õ╗ŹńäČÕŠłķćŹĶ”ü’╝īõĮåÕÅ»ĶāĮÕ╣ČõĖŹµś»Ķ┤Łńē®ĶĆģµēĆĶ”üÕ»╗µēŠńÜäń¼¼õĖĆõ╗Čõ║ŗŃĆé
Ķ┐Öõ╣¤µś»µĘ╗ÕŖĀµ£ēÕģ│ńŁ¢ńĢźÕÅ»ĶāĮķ£ĆĶ”üńÜäŌĆ£Ķ»”ń╗åĶ»┤µśÄŌĆØńÜäÕźĮÕ£░µ¢╣ŃĆé
02 õ║¦ÕōüķĪĄķØó
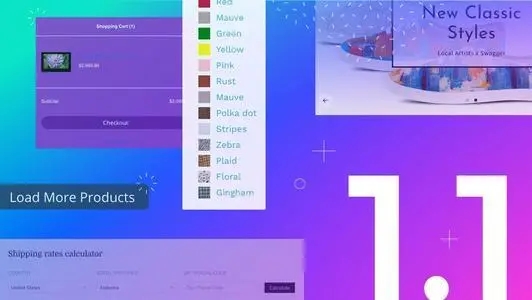
µ£ēõ║åFlex ShopifyõĖ╗ķóś’╝īÕĢåÕ║ŚµēƵ£ēĶĆģÕÆīĶ«ŠĶ«ĪÕĖłńÄ░Õ£©ÕÅ»õ╗źõĮ┐ńö©Õżćńö©õ║¦ÕōüķĪĄķØóµ©ĪµØ┐Õ£©µĀćÕćåńö¤õ║¦ńö╗Õ╗Ŗ’╝īõ┐Īµü»ÕÆīĶĪ©µĀ╝õĖŖµ¢╣µĘ╗ÕŖĀÕåģÕ«╣’╝īõ╗ÄĶĆīõĖ║õ║¦ÕōüķĪĄķØóĶ«ŠĶ«ĪÕ╝ĆĶŠ¤õ║åµ£ēĶČŻńÜäÕÅ»ĶāĮµĆ¦ŃĆé
Ķ«ĖÕżÜµłÉÕŖ¤ńÜäńöĄÕŁÉÕĢåÕŖĪÕĢåÕ║ŚķāĮÕø×ķü┐õ║åõ╝Āń╗¤ńÜäõ║¦ÕōüķĪĄķØóÕĖāÕ▒Ć’╝īĶĮ¼ĶĆīõĮ┐ńö©ÕøŠÕāÅÕÆīµ¢ćÕŁŚµØźÕ▒Ģńż║ÕģČõ║¦Õōüµł¢µ£ŹÕŖĪ’╝īĶĄóÕŠŚõ┐Īõ╗╗ÕÆīĶ┤Łõ╣░’╝īńäČÕÉÄÕīģµŗ¼ŌĆ£µĘ╗ÕŖĀÕł░Ķ┤Łńē®ĶĮ”ŌĆØÕī║Õ¤¤

õĖÄõ╝Āń╗¤ńö╗Õ╗ŖńøĖµ»ö’╝īĶ┐ÖķĆÜÕĖĖÕÅ»õ╗źõĮ┐µé©µø┤ÕźĮÕ£░Õ▒Ģńż║õ║¦ÕōüµæäÕĮ▒ÕÆīÕøŠÕāÅŃĆé
ÕÉīµĀĘ’╝īµé©ķĆÜÕĖĖÕÅ»õ╗źµø┤µ£ēµĢłÕ£░õĮ┐ńö©µ¢ćÕŁŚµĀćķóśµØźÕÉĖÕ╝Ģµ│©µäÅÕŖøÕ╣ČĶ¦ŻķćŖµé©ńÜäõĖÜÕŖĪŃĆé
µé©ÕÅ»õ╗źõĮ┐ńö©µø┤ķ½śń║¦ńÜäÕĖāÕ▒ĆµØźÕłøÕ╗║µø┤ÕģĘÕÉĖÕ╝ĢÕŖøńÜäõ║¦ÕōüĶ»┤µśÄ’╝īĶĆīõĖŹõ╗ģõ╗ģµś»µ¢ćÕŁŚÕØŚŃĆé
ÕīģÕɽõ┐Īõ╗╗µĀćĶ«░ÕÆīÕģČõ╗¢µ£ēÕŖ®õ║ÄĶĮ¼µŹóńÜäÕģāń┤Āõ╝ܵø┤Õ«╣µśōŃĆé
õĮ┐ńö©µŁżµ¢╣µ│ĢńÜäõ║¦ÕōüķĪĄķØóĶ┐śÕģʵ£ēÕćÅÕ░æµłÉõĖ║ķöĆÕö«õ║║ÕæśńÜäµä¤Ķ¦ēŃĆé
ÕÅ¢ĶĆīõ╗Żõ╣ŗńÜ䵜»’╝īķ╝ōÕŖ▒Ķ┤Łńē®ĶĆģõ║åĶ¦Żõ║¦Õōüµł¢µ£ŹÕŖĪ-ńøĖÕĮōõ║ĵŗ┐ĶĄĘõĖĆõ╗ČÕĢåÕōü’╝īµŻĆµ¤źÕ«āÕ╣Čń£ŗµé©µś»Õɔբ£µ¼óńÜäµĢ░ÕŁŚÕĮóÕ╝ÅŃĆé
ÕĮōńäČ’╝īµĆ╗õ╝ܵ£ēõĖĆõ║øÕĢåÕ║Śõ╗ŹńäČõ╗Äõ╝Āń╗¤ÕĖāÕ▒ĆõĖŁÕÅŚńøŖ’╝īÕøĀµŁż’╝īÕ”éµ×£µé©Õ░ØĶ»ĢõĮ┐ńö©µŁżµ¢╣µ│Ģ’╝īÕłÖµ£ĆÕźĮÕ£©ĶĮ¼µŹóńö¤µĢłÕÉÄÕ»åÕłćńøæĶ¦åĶĮ¼µŹóńÄćŃĆé
ÕŹ│õĮ┐µé©õĖŹõĮ┐ńö©µø┤ķ½śń║¦ńÜäFlexõ║¦ÕōüķĪĄķØóÕĖāÕ▒Ƶł¢ÕÅæńÄ░Ķ»źķĪĄķØóõĖŹķĆéńö©õ║ĵé©ńÜäÕĢåÕ║Ś’╝īõ╣¤ÕÅ»õ╗źĶĆāĶÖæÕ░åÕģČÕåģÕ«╣ń¦╗Ķć│ÕøŠÕ║ōÕÆīõ║¦ÕōüĶĪ©µĀ╝õĖŗµ¢╣ŃĆé
Õ░Įń«ĪĶ┐ÖõĖŹµś»ńö©µłĘķ”¢Õģłń£ŗÕł░ńÜäõĖ£Ķź┐’╝īõĮåń▓ŠµśÄńÜäÕ£©ń║┐Ķ┤Łńē®ĶĆģń╗ÅÕĖĖÕ░åŌĆ£µ╗ÜÕŖ©õĖŖµ¢╣ŌĆØńÜäÕåģÕ«╣Ķ¦åõĖ║µæśĶ”ü’╝īÕ╣ČÕ£©õĖŗķØ󵤟µēŠµø┤Ķ»”ń╗åńÜäõ┐Īµü»’╝īÕøŠÕāÅńŁēŃĆé
- TikTokµĆÄõ╣łĶĄÜķÆ▒’╝¤Ķ┐Öõ╗Įµ£ĆÕģ©µö╗ńĢźÕĖ”õĮĀõ║åĶ¦Ż0Õ¤║ńĪĆÕ”éõĮĢÕÅśńÄ░’╝ü
- Õ”éõĮĢÕ£©iPhoneõĖŖÕ┐½ķƤµēŠÕł░TikTokÕźĮÕÅŗ’╝¤Ķ┐ÖõĖżõĖ¬ń«ĆÕŹĢµ¢╣µ│ĢĶĮ╗µØŠµÉ×Õ«Ü’╝ü
- ÕøĮÕåģńö©µłĘÕ”éõĮĢõĖŗĶĮĮÕÆīõĮ┐ńö©TikTok’╝¤Ķŗ╣µ×£ÕÆīÕ«ēÕŹōĶ«ŠÕżćµ£ēõĖŹÕÉīĶ”üµ▒éÕÉŚ’╝¤
- õĖ╗Ķ┤”ÕÅĘõĖÄÕē»Ķ┤”ÕÅĘÕ”éõĮĢķģŹÕÉłńø┤µÆŁ’╝¤µÅŁń¦śÕż¦ÕÅĘń▓ēõĖØÕó×ķĢ┐ńÜäń¦śĶ»Ć’╝ü
- TikTokĶĮ»ĶĘ»ńö▒ń£¤ńÜäµ£ēÕ┐ģĶ”üÕÉŚ’╝¤Õ”éõĮĢĶ«®õĮĀńÜäńĮæķƤµ»öÕł½õ║║Õ┐½’╝¤
- ÕøĮÕåģµŚĀµ│ĢµŁŻÕĖĖõĮ┐ńö©TikTok’╝¤Ķ┐Öõ║øĶ«ŠńĮ«õĮĀń¤źķüōõ║åÕÉŚ’╝¤
- TikTokÕĖ”Ķ┤¦µØāķÖÉÕ”éõĮĢńö│Ķ»Ę’╝¤ÕĢåÕōüµ®▒ń¬ŚĶĮ╗µØŠÕÅśńÄ░’╝īõĮĀÕŁ”õ╝Üõ║åÕÉŚ’╝¤
- õĖ║õ╗Ćõ╣łÕøĮÕåģÕĮ▒Ķ¦åÕē¬ĶŠæõĖŹĶĄÜķÆ▒õ║å’╝¤TikTokĶāĮÕÉ”µłÉõĖ║õĮĀńÜäõĖŗõĖĆõĖ¬ĶĄÜķÆ▒Õł®ÕÖ©’╝¤