AppÕ¤║ńĪĆõ╝śÕī¢’╝ÜĶŗ╣µ×£Õ║öńö©ÕĢåÕ║Śµł¬ÕøŠ
 µ¼Ī
µ¼Ī
Ķ┐Öń»ćµ¢ćń½ĀĶ”üĶ»┤3õ╗Čõ║ŗ’╝Ü
1ŃĆüappµł¬ÕøŠńÜäÕ░║Õ»Ė’╝īÕ”éõĮĢõĖŖõ╝ĀÕÅŖµ│©µäÅõ║ŗķĪ╣
2ŃĆüÕ”éõĮĢõ╝śÕī¢appµł¬ÕøŠ’╝īÕó×ÕŖĀĶĮ¼Õī¢ńÄć’╝¤
3ŃĆüÕüÜÕźĮõ║åµł¬ÕøŠ’╝īµĆÄõ╣łńĪ«Õ«Üµł¬ÕøŠńÜäµĢłµ×£’╝¤
AppńÜ䵳¬ÕøŠ’╝īµś»Õ▒Ģńż║AppńÜäÕŖ¤ĶāĮÕÆīńē╣Ķē▓ńÜäµ£Ćńø┤µÄźµ¢╣Õ╝Å’╝īõĮ£õĖ║Õ║öńö©õ╗ÄÕ▒Ģńż║Õł░ĶĮ¼Õī¢µ£ĆķćŹĶ”üńÜäķā©Õłåõ╣ŗõĖĆ’╝īÕ║öńö©µł¬ÕøŠµē┐µŗģńÜäĶ┤Żõ╗╗õĖƵ¢╣ķØ󵜻ÕōüńēīµŁŻķØóń¦»µ×üńÜäµøØÕģē’╝īÕÅ”Õż¢õĖƵ¢╣ķØóµ£ĆķćŹĶ”üńÜäĶ┐śµś»µÅÉÕŹćÕ▒Ģńż║Õł░µ┐Ƶ┤╗ńÜäĶĮ¼Õī¢ńÄć’╝īĶāĮÕż¤µ£ĆÕż¦ķÖÉÕ║”Õ£░Õ░嵤źń£ŗĶ»”µāģķĪĄńÜäńö©µłĘµ£ēµĢłĶĮ¼Õī¢õĖ║µ┐Ƶ┤╗’╝īńø┤µÄźÕĮ▒ÕōŹAppńÜäõĖŗĶĮĮĶĮ¼Õī¢ńÄćŃĆé
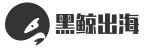
õĖĆŃĆüappµł¬ÕøŠńÜäõĖŖõ╝ĀÕ░║Õ»ĖÕÅŖµ│©µäÅõ║ŗķĪ╣
õĖŖõ╝ĀAppńÜ䵳¬ÕøŠÕÆīķóäĶ¦ł’╝īÕŬķ£ĆĶ”üµÅÉõŠøõĖĆÕźŚµł¬ÕøŠ’╝īõ╗źÕÅŖõĖĆõĖ¬µö»µīüńÜäµ£ĆÕż¦Õ░║Õ»ĖĶ«ŠÕżćńÜäApp’╝īÕģČÕ«āÕ×ŗÕÅĘõĖÄÕ£░Õī║ńÜäĶ«ŠÕżćÕ░åõ╝ÜĶć¬ÕŖ©ķĆéķģŹŃĆé
Ķć¬õ╗Ä2018Õ╣┤Ķŗ╣µ×£ń¦ŗÕŁŻÕÅæÕĖāõ╝Üõ╣ŗÕÉÄ’╝īĶŗ╣µ×£µ¢░Õó×õ║å6.5Ķŗ▒Õ»ĖńÜäÕ▒Ģńż║µł¬ÕøŠķĆēķĪ╣’╝īĶŗ╣µ×£Õ«śµ¢╣Ķ”üµ▒éµēƵ£ēApp2019Õ╣┤3µ£łÕ┐ģķĪ╗ķĆéķģŹiOS 12ń│╗ń╗¤’╝īõ╣¤Õ░▒µś»Ķ»┤õ╗Ä2019Õ╣┤3µ£łÕ╝ĆÕ¦ŗ’╝īµēƵ£ēiPhoneÕ║öńö©’╝īķāĮÕ░åķ£ĆĶ”üµÅÉõŠø6.5Ķŗ▒Õ»Ėµ£ĆÕż¦µł¬ÕøŠŃĆé
Õ”éµ×£õĮĀńÜäÕ║öńö©ÕŬµö»µīüiPhone’╝īõĮĀÕŬķ£ĆµÅÉõŠø6.5Ķŗ▒Õ»Ė’╝łÕāÅń┤Ā-ń║ĄÕÉæ’╝Ü1242 x 2688’╝īµ©¬ÕÉæ’╝Ü2688 x 1242’╝ēńÜ䵳¬ÕøŠÕŹ│ÕÅ»ŃĆéÕ”éµ×£õĮĀńÜäÕ║öńö©µö»µīüiPad’╝īõĖĆÕźŚ12.9Ķŗ▒Õ»Ė’╝łÕāÅń┤Ā-ń║ĄÕÉæ’╝Ü2048 x 2732’╝īµ©¬ÕÉæ’╝Ü2732 x 2048’╝ēńÜ䵳¬ÕøŠÕ░▒ÕÅ»õ╗źµ╗ĪĶČ│Ķ”üµ▒éŃĆé

µł¬ÕøŠĶ«ŠńĮ«µ│©µäÅõ║ŗķĪ╣’╝Ü
┬ĘõĖŖõ╝Āµł¬ÕøŠ’╝īõĖŹĶāĮµ£ēõ╗╗õĮĢõ┐«µö╣’╝øõĖŖõ╝ĀÕÉÄ’╝īÕ£åĶ¦ÆÕ░åõ╝ÜĶć¬ÕŖ©ķĆéÕ║öŃĆé
┬ĘÕ”éµ×£Õ░åµ¢ćµ£¼µÅÅĶ┐░µĘ╗ÕŖĀÕł░Õ▒ÅÕ╣Ģµł¬ÕøŠõĖŁ’╝īĶ»ĘÕ░åµ¢ćµ£¼Ķ┐£ń”╗Ķ¦ÆĶÉĮõ╗źķü┐ÕģŹĶŻüÕē¬ŃĆé
┬ĘÕ”éµ×£Õ▒ÅÕ╣Ģµł¬ÕøŠõĖŁõ┐ØńĢÖõĖ╗µīćńż║ÕÖ©µś»ÕÅ»Ķ¦üńÜä’╝īÕłÖķĪ╗õ┐ØńĢÖŃĆé
┬Ęķü┐ÕģŹÕ░åµł¬ÕøŠµöŠńĮ«Õ£©ńĪ¼õ╗ČĶ«ŠÕżćµśĀÕāÅõĖŁ’╝īĶ»┤ńÖĮõ║åÕ░▒µś»Õ░ĮÕÅ»ĶāĮõĖŹĶ”üÕć║ńÄ░Ķ«ŠÕżćńÜäĶŠ╣µĪå’╝īńø┤µÄźĶ«ŠĶ«Īõ╗ŗń╗ŹķĪĄķØóÕŹ│ÕÅ»ŃĆé
õ║īŃĆüÕ”éõĮĢõ╝śÕī¢appµł¬ÕøŠ’╝īÕó×ÕŖĀĶĮ¼Õī¢ńÄć’╝¤
ń¤źķüōõ║åµł¬ÕøŠÕ░║Õ»Ė’╝īķéŻÕł░Õ║ĢÕ║öĶ»źÕ”éõĮĢĶ«ŠńĮ«µł¬ÕøŠ’╝¤ŌĆ£õ╝ÜÕüÜŌĆØõĖÄŌĆ£ÕüÜÕźĮŌĆصś»õĖżõĖ¬µ”éÕ┐ĄŃĆéÕÉīµĀĘńÜä’╝īĶ”üÕüÜõĖÄÕ┐ģķĪ╗ÕüÜÕźĮ’╝īõ╣¤µś»õĖżń¦ŹõĖŹÕÉīńÜäÕüÜõ║ŗÕ┐āµĆüŃĆéÕ»╣õ║ÄÕ║öńö©µł¬ÕøŠ’╝īÕ╝ĆÕÅæĶĆģõĖŹÕ║öĶ»źõ╗ģõ╗ģÕü£ńĢÖÕ£©ŌĆśĶ”üÕüÜŌĆÖõĖŖķØó’╝īĶĆīµś»ķ£ĆĶ”üµŖŖÕ«āŌĆśÕüÜÕźĮŌĆÖŃĆéķéŻõ╣ł’╝īÕ”éõĮĢÕüÜÕźĮAPPµł¬ÕøŠÕæó?
µ£ēõ║øÕ░Åõ╝Öõ╝┤ķÜÅõŠ┐ÕĪ½õĖŖÕćĀÕ╣ģµł¬Õ▒Å’╝īõĮåÕŹ┤µŖŖÕż¦µŖŖńÜäķóäń«ŚĶŖ▒Õ£©CPA/CPC/CPM/CPTõĖŖ’╝īĶ”üń¤źķüōķÜÅõŠ┐õ╝śÕī¢õĖŗµł¬Õ▒Å’╝īĶĮ¼Õī¢ńÄćõ╣¤ĶāĮµÅÉÕŹćÕćĀõĖ¬ńÖŠÕłåńé╣’╝īÕłåÕłåķƤń╗ÖõĖ£Õ«Čń£üõĖŗõĖĆń¼öķóäń«ŚŃĆé
ÕøĀµŁżĶĮ¼ÕÅśõĖŗµĆØń╗┤’╝īµŖŖĶ┐Ö5õĖ¬õĮŹńĮ«µā│Ķ▒ĪµłÉõ╗ÄÕĖéÕ£║õĖŖõ╣░µØźńÜä5õĖ¬Õ╣┐ÕæŖõĮŹ’╝īĶ┐ÖµĀĘõĮĀÕ░▒õĖŹµĢóĶĮ╗µśōµīźķ£Źõ║åŃĆé
1ŃĆüĶ«ŠĶ«Īµł¬ÕøŠ’╝īµģÄńö©ÕĤńö¤µĆüµł¬ÕøŠ
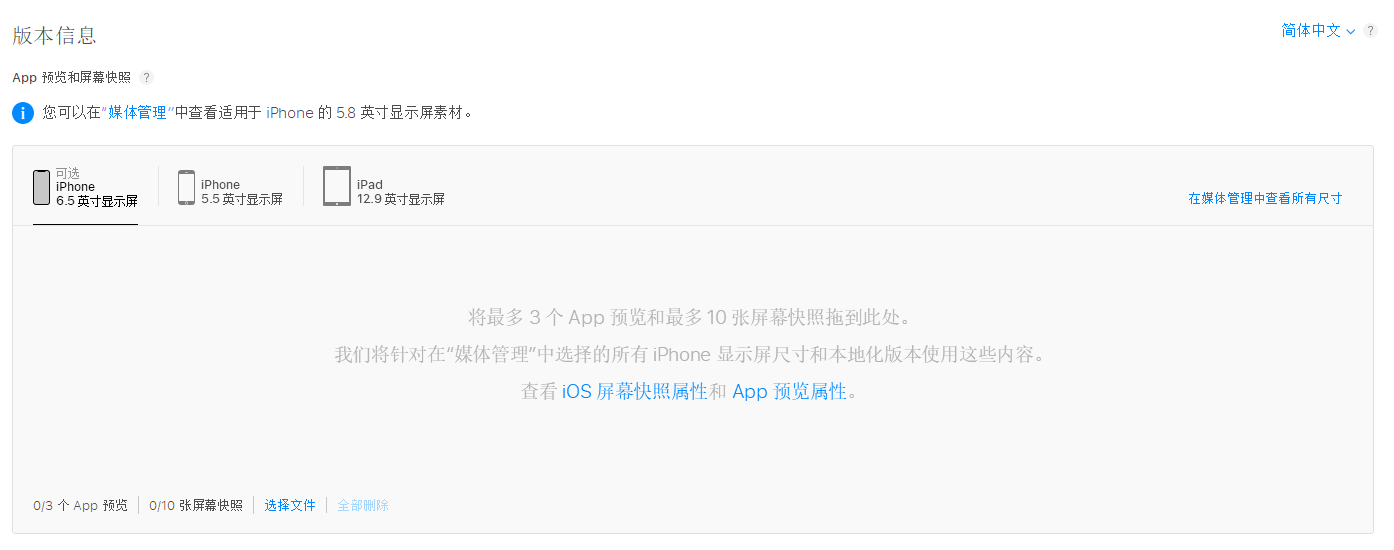
ŌĆ£ScreenshotŌĆØń┐╗Ķ»æĶ┐ćµØźÕ░▒µś»µł¬Õ▒ÅńÜäµäŵĆØ’╝īÕÅ»µś»Õł░õ║å2018Õ╣┤õ║å’╝īĶ┐śµś»µ£ēAPPµŖŖµēŗµ£║Õ▒ÅÕ╣Ģµł¬ÕøŠõĮ£õĖ║Ķ»”µāģķĪĄ’╝īĶĆīõĖöõĖŹÕŖĀõ╗╗õĮĢõ┐«ķź░ŃĆé
µ£ēõĮŹµ£ŗÕÅŗķŚ«Ķ┐浳æĶ┐ÖµĀĘńÜäķŚ«ķóś’╝ÜIOSÕ║öńö©õĖŖõ╝ĀńÜ䵳¬ÕøŠ’╝īÕÉäń¦ŹÕ░║Õ»ĖńÜä’╝īĶ┐śµ£ēiPADńÜä’╝īµ▓ĪķéŻõ╣łÕżÜÕ×ŗÕÅʵēŗµ£║µ£ēõ╗Ćõ╣łń«ĆÕŹĢńÜäµ¢╣µ│ĢÕÉŚ’╝¤Ķ┐Öµś»õĖ¬ÕłØń║¦ńÜäķöÖĶ»»’╝īõĮ┐ńö©ÕĤńö¤µĆüµł¬Õ▒ÅŃĆé

ÕĤńö¤µĆüµł¬Õ▒ŵĢłµ×£’╝īõĖŹĶāĮÕćĖµśŠõ║¦Õōüńē╣µĆ¦
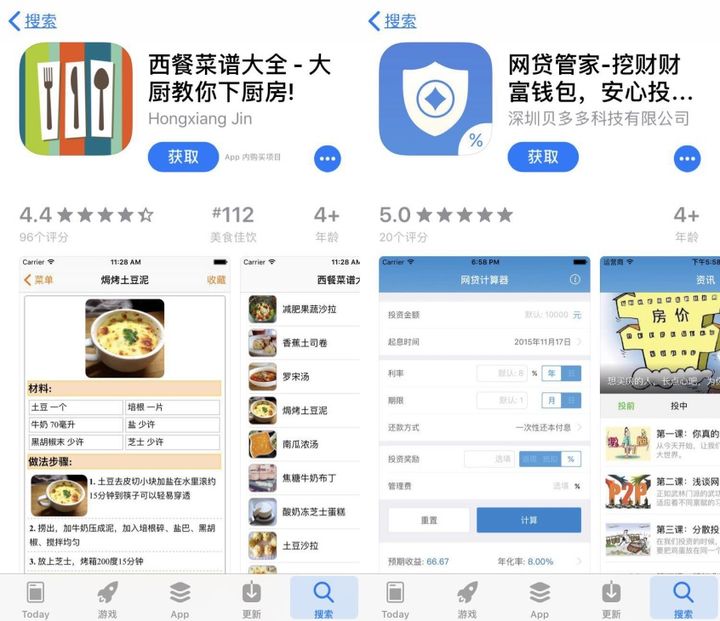
Õ╣ČõĖŹµś»Ķ»┤õĮ┐ńö©ÕĤńö¤µĆüµł¬Õ▒ÅõĖŹÕÅ»õ╗ź’╝īĶĆīµś»Õż¦ķā©ÕłåµāģÕåĄõĖŗ’╝īµ▓Īµ£ēÕ╝║Õż¦ńÜäĶ«ŠĶ«ĪńÉåÕ┐Ą’╝īõĖŹĶāĮÕćĖµśŠÕć║õ║¦ÕōüńÜäńē╣µĆ¦’╝īµłæõ╗¼ÕÅ»õ╗źń£ŗń£ŗinsńÜäõ║öÕ╝Āµł¬ÕøŠ’╝īķĆÜĶ┐ćÕĤńö¤µĆüµł¬ÕøŠ+UIĶ«ŠĶ«Ī’╝īÕŠłÕźĮÕ£░õĮōńÄ░insĶ┐Öµ¼ŠÕøŠńēćĶĮ»õ╗ČńÜäńē╣ńé╣ŃĆé

Instagramõ║öÕ╝ĀAppµł¬ÕøŠ
Õ”éµ×£Õģ¼ÕÅĖµ£ēķģŹÕżćĶ«ŠĶ«ĪÕĖł’╝īķ║╗ńā”µŖŖµł¬ÕøŠńÜäĶ«ŠĶ«Īķ£Ćµ▒éõĖóń╗ÖUIŃĆüĶ«ŠĶ«ĪÕĖł’╝īńäČÕÉÄõ╗¢õ╗¼õ╝Üń╗ÖõĮĀõĖóÕø×µØźõĖĆÕźŚń▓ŠńŠÄń╗Øõ╝”ńÜäĶ»”µāģķĪĄ’╝īĶ«®õĮĀńÜäĶĮ¼Õī¢ńÄćĶ╣ŁĶ╣ŁĶ╣ŁõĖŖµČ©ŃĆé
Õ”éµ×£õĮĀõ╗¼ńÜäÕģ¼ÕÅĖµ▓Īµ£ēĶ«ŠĶ«ĪÕĖł’╝īĶć¬ÕĘ▒ÕÅłµ▓Īµ£ēPSĶ«ŠĶ«ĪÕ¤║ńĪĆ’╝īÕÅ»õ╗źĶ»ĢõĖĆõĖŗÕłČÕøŠĶĮ»õ╗Č’╝īĶ┐ÖķćīµÄ©ĶŹÉŌĆ£ń▓ŠńŠÄÕłČÕøŠŌĆØĶ┐ÖõĖ¬app’╝īĶ┐Öµś»õĖƵ¼ŠõĖ║õĖŁÕ░ÅÕ╝ĆÕÅæĶĆģµēōķĆĀńÜäapp’╝īÕ░ÅÕøóķś¤Õ£©µ▓Īµ£ēĶ«ŠĶ«ĪÕĖłµö»µīüńÜäµāģÕåĄõĖŗ’╝īõ╣¤ĶāĮÕłČõĮ£Õć║µ░┤Õ╣│ĶŠāķ½śńÜ䵳¬ÕøŠ’╝īµ£ēķ£Ćµ▒éńÜäõ╝śÕī¢õ║║ÕæśÕÅ»Ķć¬ĶĪīÕł░Õ║öńö©ÕĢåÕ║ŚõĖŗĶĮĮĶĮ»õ╗Č’╝īõĖŹĶ┐ćĶ┐Öµ¼ŠĶĮ»õ╗Čńø«ÕēŹĶ┐śõĖŹµö»µīüµÅÉõŠø6.5Ķŗ▒Õ»ĖńÜ䵳¬ÕøŠŃĆé
2ŃĆüķĆÜĶ┐ćÕ»╣µ»ö’╝īõĮōńÄ░Õ║öńö©ńē╣µĆ¦
Õ£©ÕÅæń╗ÖĶ«ŠĶ«ĪÕĖłõ╣ŗÕēŹ’╝īĶ”üµĢ┤ńÉåÕć║õĮĀńÜäõ║¦Õōüńē╣µĆ¦’╝īõĮĀķ£ĆĶ”üĶ«żń£¤µĆØĶĆāÕō¬õĖ¬ÕŖ¤ĶāĮ/ńē╣ÕŠüµś»µ£ĆÕĖīµ£øķĆÜĶ┐浳¬ÕøŠõ╝ĀĶŠŠń╗Öńö©µłĘńÜä’╝Ü
1ŃĆüńö©µłĘõĮ┐ńö©õĮĀõ║¦Õōüµ£ĆÕż¦ńÜäÕĤÕøĀµś»õ╗Ćõ╣ł’╝ø
2ŃĆüõ║¦ÕōüńÜäõ╝śÕŖ┐µś»Õō¬õ║øŃĆé
ÕćåÕżćÕźĮĶ┐Öõ║øõĖ£Ķź┐’╝īÕåŹµĀ╣µŹ«ńē╣µĆ¦ÕåÖµ¢ćµĪł’╝īķģŹõ╗źķĆéÕĮōńÜ䵳¬ÕøŠ’╝īķĆÜĶ┐ćÕ»╣µ»öń¬üÕć║õ║¦ÕōüÕŹ¢ńé╣ÕÆīõ╝śÕŖ┐’╝īÕ»╣ńö©µłĘµø┤µ£ēÕÉĖÕ╝ĢÕŖøŃĆé
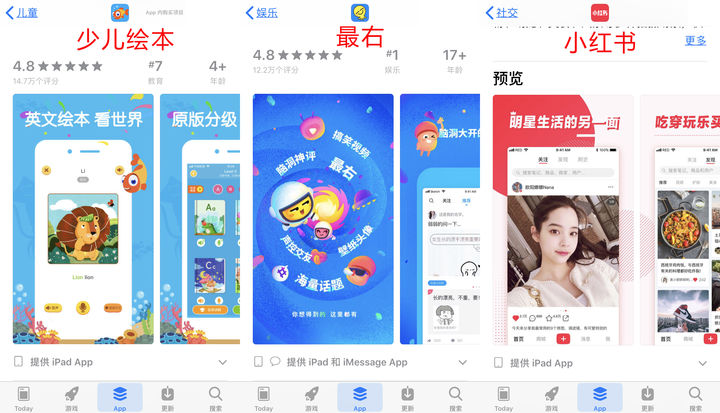
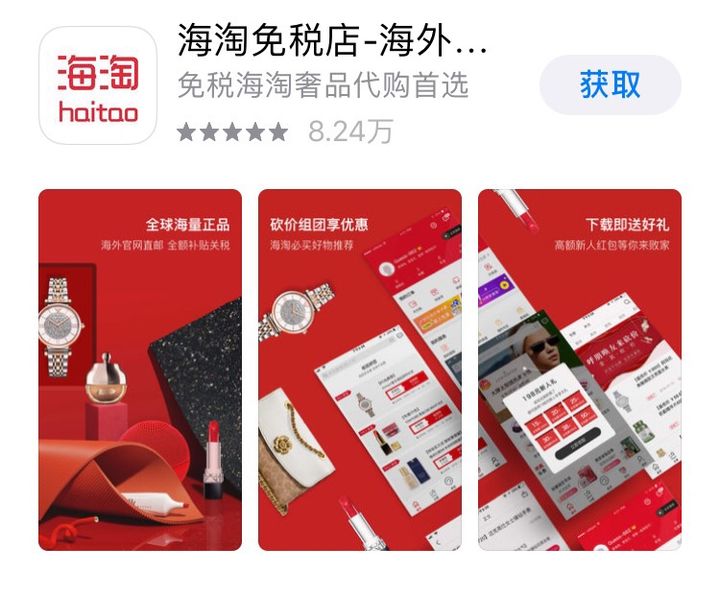
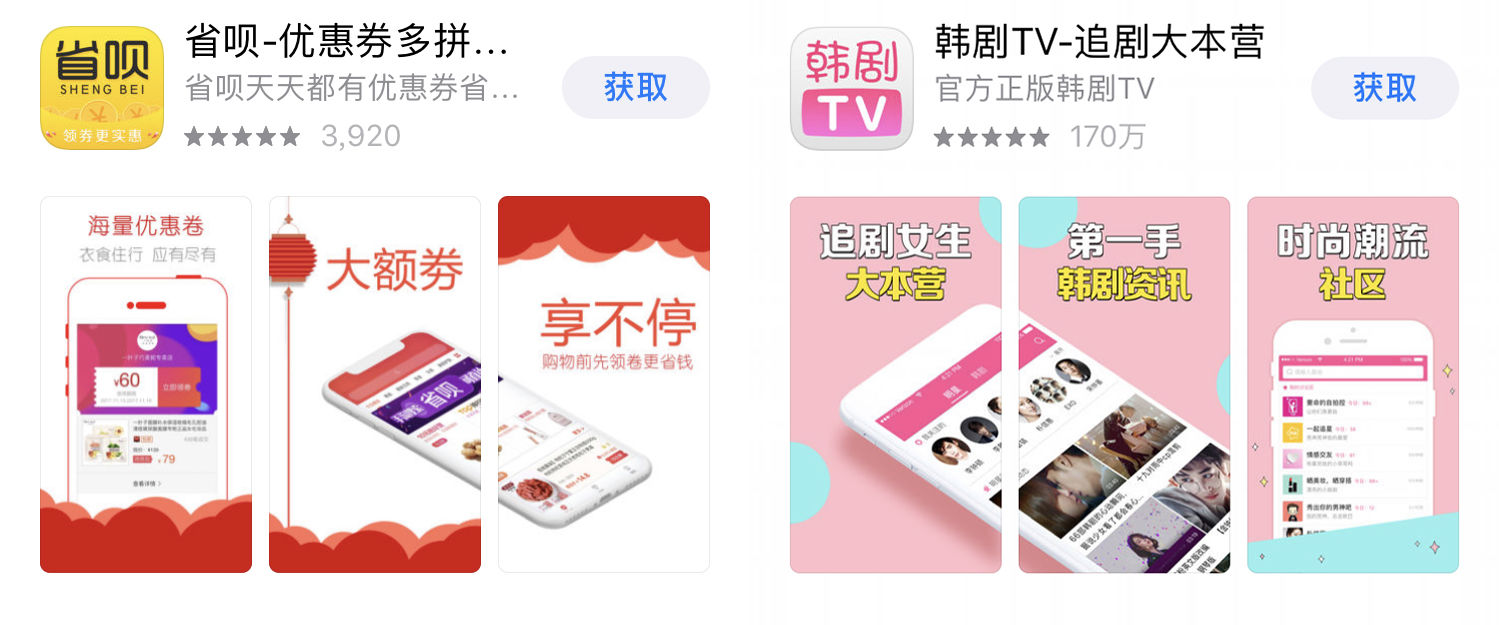
ń¼¼õĖĆÕ╝Āµł¬ÕøŠń¬üÕć║ķćŹńé╣’╝ܵ£Ćµ¢░ńēłµ£¼ÕŖ¤ĶāĮŃĆüńö©µłĘÕ▒׵ƦŃĆüõ║¦ÕōüńÉåÕ┐Ąµł¢ĶĆģÕ╣│ÕÅ░ńÜäKOLµØźÕ╝ĢµĄüńŁēķāĮµś»ÕÅ»õ╗źńÜä’╝īõĖ╗Ķ”üĶ«®ńø«µĀćńö©µłĘõĖĆń£╝µŹĢµŹēõ║¦ÕōüńÜäõ║«ńé╣ŃĆéµ»öÕ”éõĖŗÕøŠÕ░æÕä┐ń╗śµ£¼’╝īĶ┐Éńö©µ╝½ńö╗+Ķŗ▒Ķ»Łń¬üÕć║Õ░æÕä┐Ķŗ▒Ķ»ŁńÜäõ║¦Õōüńē╣µĆ¦’╝øµ£ĆÕÅ│ńÜ䵳¬ÕøŠńĮŚÕłŚõ║åõ║¦ÕōüńÜä4õĖ¬ńē╣µĆ¦’╝øĶĆīÕ░Åń║óõ╣”ÕłÖµś»ķĆēµŗ®µśÄµś¤õĮ£õĖ║KOLµØźÕÉĖÕ╝Ģńö©µłĘõĖŗĶĮĮŃĆé

3ŃĆüń╗äÕøŠÕĮóÕ╝Å
Õ£©ńø«ÕēŹńÜäÕ║öńö©ÕĢåÕ║ŚõĖŁ’╝īAppõ║¦ÕōüÕ”éµ×£ńø┤µÄźÕ▒Ģńż║3Õ╝Āń║ĄÕÉæÕ║öńö©µł¬ÕøŠ’╝īÕ░▒õ╝ÜÕ»╝Ķć┤µł¬ÕøŠõĖŁńÜäÕģāń┤ĀÕÅśÕ░Å’╝īµ©Īń│ŖõĖŹµĖģŃĆéńö©µłĘõĖŹĶāĮÕ£©ń¼¼õĖƵŚČķŚ┤Ķó½õĮĀńÜäÕ║öńö©µł¬ÕøŠÕÉĖÕ╝Ģ’╝īķéŻõ╣łńé╣Õć╗ķćÅõ╣¤Õ░▒õ╝ÜĶć¬ńäČĶĆīńäČĶ”üµŹ¤Õż▒ÕŠłÕżÜŃĆé
ĶÖĮńäȵ¢ćµ£¼Õ»╣ÕłøÕ╗║õĖĆõĖ¬Õ╝║Õż¦ńÜ䵳¬ÕøŠµ£ēÕŠłÕż¦õĮ£ńö©’╝īõĮåń£¤Õ«×Ķ»┤Õż¦ķā©ÕłåµŚČķŚ┤Ķ┐śµś»Ķ”üĶŖ▒Õ£©Õ»╣Ķ¦åĶ¦ēµĢłµ×£ńÜäµŖŖµÅĪõĖŖŃĆéĶ¦åĶ¦ēÕģāń┤ĀÕÅ»õ╗źÕ£©µĢ░ń¦ÆÕåģÕÉĖÕ╝Ģńö©µłĘ’╝īÕøĀµŁżÕŠłÕżÜõ║¦ÕōüÕ¢£µ¼óńö©ÕłćÕē▓ÕøŠńÜäÕĮóÕ╝Å’╝īõĖżÕ╝ĀÕøŠń╗䵳ÉõĖĆõĖ¬Õ«īµĢ┤ńÜäńĢīķØó’╝īµś»ń¦ŹÕŠłµ¢░ķó¢ńÜäµ¢╣Õ╝Å’╝īÕ░åń╗äÕøŠµöŠÕ£©ń¼¼1ŃĆü2Õ╝Ā’╝īµł¢ĶĆģń¼¼2ŃĆü3Õ╝ĀńÜäõĮŹńĮ«’╝īÕźĮÕżäõ╣¤µś»ÕżÜµ¢╣ķØóńÜäŃĆé

ń║ĄÕÉæµł¬Õ▒ÅÕüÜÕć║µ©¬ÕÉæµł¬Õ▒ÅńÜäµĢłµ×£’╝īÕ▒ĢńÄ░µø┤ÕżÜÕģāń┤Ā’╝īÕó×ÕŖĀÕÉĖÕ╝ĢÕŖø’╝øĶ┐śµ»öµ©¬Õ▒ÅÕżÜõ║åõĖĆÕ╝ĀÕøŠµØźµÅÅĶ┐░Õ║öńö©ńē╣µĆ¦

µ£ēµø┤ÕżÜńÜäń®║ķŚ┤µØźÕ▒Ģńż║appµł¬ÕøŠ

µöŠÕż¦ÕŁŚõĮō’╝īń¬üÕć║ķćŹńé╣
ĶĘ©Õ▒ŵĢłµ×£ÕøŠµĆ╗ĶāĮń╗ÖõĮĀõ║║ĶĆ│ńø«õĖƵ¢░’╝īÕ╣ČõĖöÕ░åµł¬ÕøŠńÜäÕĖāÕ▒ĆÕŖĀÕ«ĮõĖĆÕĆŹ’╝īµ×üÕż¦õ┐āĶ┐øńø«µĀćńö©µłĘõĖŗĶĮĮńÜäµ¼▓µ£øŃĆé
õĖēŃĆüńĪ«Ķ«żõ╝śÕī¢µĢłµ×£ŌĆöŌĆöABµĄŗĶ»Ģ
Õ»╣appÕ¤║ńĪĆõ╝śÕī¢Õ«īõ╣ŗÕÉÄ’╝īµĆÄõ╣łńĪ«Ķ«żµś»ÕÉ”µ£ēµĢł’╝¤Ķ┐ÖÕ░▒µś»A/BµĄŗĶ»ĢńÜäÕźĮÕżäõ║å’╝īABµĄŗĶ»ĢõĖŹõ╗ģķĆéńö©õ║ĵł¬ÕøŠ’╝īõ╣¤ķĆéńö©õ║ĵĀćķóśŃĆüiconŃĆüµł¬ÕøŠŃĆüÕ║öńö©µÅÅĶ┐░ŃĆü100ÕŁŚń¼”ńŁēÕ¤║ńĪĆõ╝śÕī¢’╝īÕĮōõĮĀÕ»╣Õģ│ķö«Ķ»ŹµēōķćÅõ╣ŗÕÉÄ’╝īõ╣¤ķ£ĆĶ”üÕ£©ÕēŹµ£¤ķĆÜĶ┐ćABµĄŗĶ»ĢµØźń£ŗĶ┐ÖõĖ¬Ķ»ŹÕĖ”õĖŹÕĖ”ķćÅŃĆ鵥ŗĶ»ĢõĖżõĖ¬õĖŹÕÉīńÜäµ¢╣µĪł’╝īÕ»╣µ»öÕō¬õĖ¬µ¢╣µĪłµø┤ÕźĮŃĆéA/BµĄŗĶ»Ģµś»ķ£ĆĶ”üõĖŹµ¢ŁÕÄ╗ÕüÜńÜä’╝īÕÅŹÕżŹµĄŗĶ»ĢÕ╣ČÕłåµ×ɵĆ╗ń╗ōĶ┐Öõ║øÕģāń┤ĀÕ»╣µĢ┤õĖ¬ńö©µłĘĶÄĘÕÅ¢ńÜäÕĮ▒ÕōŹŃĆé
Õ£©µĄŗĶ»Ģõ╣ŗÕēŹ’╝īµłæõ╗¼Ķ”üÕģłµĖģµźÜõ╗źõĖŗńø«µĀć’╝Ü
┬ĘĶĪĪķćÅÕć║ÕÉäõĖ¬µ¢╣µĪłńÜäõ╗ĘÕĆ╝’╝īµ»öՔ鵢ćµĪłŃĆüĶ¦åĶ¦ēµĢłµ×£
┬ĘÕÅæńÄ░AppĶ»”µāģķĪĄń╝║Õż▒Õō¬õ║øµ£ēõ╗ĘÕĆ╝ńÜäÕåģÕ«╣
┬Ęõ║åĶ¦ŻõĖŹÕÉīńÜäÕģāń┤Āµś»Õ”éõĮĢÕĮ▒ÕōŹĶĮ¼Õī¢ńÄćńÜä
1ŃĆüµĄŗĶ»ĢÕģāń┤Ā
õĖƵ¼ĪµĄŗĶ»ĢõĖĆõĖ¬Õģāń┤Ā’╝īÕ░▒µś»µĄŗĶ»Ģµ¤ÉõĖ¬Õģāń┤ĀµŚČõ┐صīüÕģČÕ«āÕģāń┤ĀõĖŹÕÅśŃĆéõĮåµś»Ķ”üµ│©µäÅńö©µłĘÕ»╣ń╗åĶŖéÕÅśÕī¢ńÜäÕÅŹÕ║öµś»µ»öĶŠāĶ┐¤ķÆØńÜä’╝īÕøĀµŁżµĄŗĶ»Ģń┤ĀµØÉÕĘ«Õ╝éÕ░ÅńÜäĶ»ØÕŠłķÜŠÕ»╣ńö©µłĘõ║¦ńö¤ÕĮ▒ÕōŹŃĆéÕ”éµ×£ÕŬÕüÜõ║åń«ĆÕŹĢńÜäµ¢╣ÕÉæµö╣ÕÅśÕÆīķó£Ķē▓Ķ░āµĢ┤’╝īĶ┐ÖµĀĘńÜäĶ«ŠńĮ«’╝īµĄŗĶ»ĢÕēŹÕÉÄÕÅśķćÅõ╝ĀĶŠŠÕć║ńÜäõ┐Īµü»Õ¤║µ£¼µś»õĖƵĀĘńÜä’╝īõĖŹõ╝ܵ£ēµśÄµśŠńÜäµĢłµ×£ŃĆé
ÕÅ»õ╗źÕ»╣µ¤ÉÕ╝Āµł¬ÕøŠµĄŗĶ»ĢŃĆüõ╣¤ÕÅ»õ╗źÕ»╣µĢ┤ń╗䵳¬ÕøŠµĄŗĶ»Ģ’╝īķÆłÕ»╣µł¬ÕøŠĶ┐øĶĪīÕżÜĶĮ«µĄŗĶ»Ģ’╝īÕ░▒õ╝ÜÕō¬Õ╝Āµł¬ÕøŠµś»Õ”éõĮĢÕĮ▒ÕōŹAppĶ»”µāģķĪĄńÜäŃĆéĶ┐Öń¦ŹµĄŗĶ»Ģµ¢╣µ│ĢĶÖĮńäČĶĆŚµŚČ’╝īõĮåµś»ÕŠŚÕć║ńÜäń╗ōĶ«║µś»ÕŠłµ£ēõ╗ĘÕĆ╝ńÜäŃĆé
õĖżń╗äÕøŠńēćķ£ĆĶ”üõ╝ĀĶŠŠÕć║Õ«īÕģ©õĖŹÕÉīńÜäõ┐Īµü»’╝īõ╝ÜÕÉĖÕ╝ĢõĖŹÕÉīńÜäÕÅŚõ╝ŚµØźõĖŗĶĮĮ’╝īÕ░▒ÕÅ»õ╗źķĆÜĶ┐浥ŗĶ»Ģń╗ōµ×£ÕÅæńÄ░ńö©µłĘµø┤Õ¢£µ¼óÕō¬õĖ¬µł¬ÕøŠńÜäĶ«ŠĶ«ĪŃĆé
A/BµĄŗĶ»ĢµŚČÕ░▒ÕÅ»õ╗źĶ┐ÖµĀĘÕüÜ’╝ܵö╣ÕÅśµ¤ÉÕ╝Āµł¬ÕøŠ’╝īÕģČõ╗¢ķĪ╣ńø«õ┐صīüõĖŹÕÅśŃĆéõ╗źµŁżÕŠ¬ńÄ»’╝īõ╝ÜÕŠŚÕć║ĶŠāÕćåńĪ«µ£Ćµ£ēµäÅõ╣ēńÜ䵥ŗĶ»Ģń╗ōµ×£’╝īÕ£©µ»Åń╗䵥ŗĶ»ĢõĖŁõ╝Üń£ŗÕł░µ»ÅõĖ¬ÕÅśķćŵś»Õ”éõĮĢÕĮ▒ÕōŹĶĮ¼Õī¢ńÜäŃĆé
2.µĄŗĶ»ĢÕ橵£¤
Õ£©µĄŗĶ»ĢÕēŹ’╝īõ║¦ÕōüńÜ䵥üķćÅÕÆīĶĮ¼Õī¢ķ£ĆĶ”üõ┐صīüÕ£©õĖĆõĖ¬ńøĖÕ»╣Õ╣│ń©│ńÜäĶČŗÕŖ┐’╝īÕ”éµ×£µ│óÕŖ©ĶŠāÕż¦’╝īµĄŗĶ»ĢńÜäń╗ōµ×£ÕüÅÕĘ«õ╣¤Õż¦ŃĆé
µ»öĶĄĘÕ£©õĖĆÕż®õ╣ŗÕåģĶÄĘÕŠŚĶČģÕż¦µĄüķćÅ’╝īÕ░åµĄüķćÅÕØćĶĪĪĶć│ÕżÜõĖ¬Ķć¬ńäȵŚź’╝īµĄŗĶ»ĢµĢłµ×£Ķ”üÕźĮŃĆéõĖĆõĖ¬µĄŗĶ»ĢÕ橵£¤Õåģµ»ÅµŚźõ┐صīüÕØćĶĪĪńÜ䵥üķćŵø┤ĶāĮĶĪ©ńÄ░Õć║ĶČŗÕŖ┐µĆ¦’╝īµĄŗĶ»ĢńÜäÕ橵£¤ÕłÖķ£ĆĶ”üń£ŗńö©µłĘńÜäõĖŗĶĮĮķćÅŃĆéĶĮ¼Õī¢ńÄćńøĖÕ»╣ĶŠāķ½śńÜäApp’╝ł30%õ╗źõĖŖ’╝ēµĄŗĶ»ĢķĆÜÕĖĖÕŬķ£ĆĶ”üÕćĀńÖŠõĖ¬ńö©µłĘÕ░▒ÕÅ»õ╗źÕ«īµłÉ’╝īĶĆīµĄüķćŵł¢ĶĮ¼Õī¢ńÄćĶŠāõĮÄńÜä’╝łõĮÄõ║Ä5%’╝ēķĆÜÕĖĖķ£ĆĶ”ü1500-2000õĖ¬ńö©µłĘµēŹĶāĮÕŠŚÕć║ń╗ōµ×£ŃĆ鵥ŗĶ»ĢÕģāń┤ĀńÜäÕĘ«Õ╝éĶČŖÕż¦’╝īĶĆŚĶ┤╣ńÜ䵥üķćÅÕÅŹĶĆīĶČŖÕ░æ’╝īµĄŗĶ»Ģń╗ōµ×£ńÜäńĮ«õ┐ĪÕ║”ÕŹ┤ÕŠłķ½śŃĆé
ASOõĖŹÕŬµś»ń«ĆÕŹĢńÜäµÅÉķ½śĶ”åńø¢ÕÆīµÄÆÕÉŹ’╝īĶĆīµś»õ╗Äõ║¦Õōüµ£¼Ķ║½Õģźµēŗ’╝īõ╗ÄÕ¤║ńĪĆÕ▒ĢńÄ░ń┤ĀµØÉõĖŖ’╝īĶ┐øĶĪīõ╝śÕī¢ŃĆéÕ”éµ×£µŖŖĶ┐Öõ║øÕüÜÕźĮ’╝īµÅÉķ½śµÉ£ń┤óÕł░õĖŗĶĮĮńÜäĶĮ¼Õī¢ńÄć’╝īõ║¦ÕōüµĄüķćÅõ╝ÜõĖŖÕŹćõĖĆõĖ¬µĪŻµ¼Ī’╝ü
ĶĆīÕ£©Õ«×ķÖģµōŹõĮ£õĖŁ’╝īķüćÕł░ńÜäķŚ«ķóśõ╝ܵ£ēÕŠłÕżÜ’╝īµ»öÕ”éõĮĀÕÅ»ĶāĮķüćÕł░ńÜäķŚ«ķóś’╝Ü
Ķć¬Õ«ČAPPńÜäÕ¤║ńĪĆõ╝śÕī¢µś»ÕÉ”µ£ēÕż¦ķćŵÅÉÕŹćń®║ķŚ┤’╝¤
Õ║öĶ»źÕüÜÕō¬õ║øµōŹõĮ£µØźÕüÜappÕ¤║ńĪĆõ╝śÕī¢’╝¤
õ╝śÕī¢ÕÉÄÕ║öÕ”éõĮĢµīüń╗ŁĶ┐Łõ╗Ż’╝¤
ń½×ÕōüappńÜäõ╝śÕī¢µĢłµ×£Õ”éõĮĢ’╝¤
ÕĮōõĮĀńó░Õł░õ╗źõĖŖķŚ«ķóś’╝īÕ░▒ķ£ĆĶ”üµ£ēń╗Åķ¬īńÜäÕÉīĶĪīµł¢ĶĆģõĖÜÕåģõ║║ÕŻ½Ķ¦Żµāæ’╝īÕ░æĶĄ░Õ╝»ĶĘ»’╝īÕćÅÕ░æµŚČķŚ┤µłÉµ£¼µĄŗĶ»ĢµłÉµ£¼ŃĆé
- Õ”éõĮĢÕ£©iPhoneõĖŖÕ┐½ķƤµēŠÕł░TikTokÕźĮÕÅŗ’╝¤Ķ┐ÖõĖżõĖ¬ń«ĆÕŹĢµ¢╣µ│ĢĶĮ╗µØŠµÉ×Õ«Ü’╝ü
- ÕøĮÕåģńö©µłĘÕ”éõĮĢõĖŗĶĮĮÕÆīõĮ┐ńö©TikTok’╝¤Ķŗ╣µ×£ÕÆīÕ«ēÕŹōĶ«ŠÕżćµ£ēõĖŹÕÉīĶ”üµ▒éÕÉŚ’╝¤
- õĖ╗Ķ┤”ÕÅĘõĖÄÕē»Ķ┤”ÕÅĘÕ”éõĮĢķģŹÕÉłńø┤µÆŁ’╝¤µÅŁń¦śÕż¦ÕÅĘń▓ēõĖØÕó×ķĢ┐ńÜäń¦śĶ»Ć’╝ü
- TikTokĶĮ»ĶĘ»ńö▒ń£¤ńÜäµ£ēÕ┐ģĶ”üÕÉŚ’╝¤Õ”éõĮĢĶ«®õĮĀńÜäńĮæķƤµ»öÕł½õ║║Õ┐½’╝¤
- ÕøĮÕåģµŚĀµ│ĢµŁŻÕĖĖõĮ┐ńö©TikTok’╝¤Ķ┐Öõ║øĶ«ŠńĮ«õĮĀń¤źķüōõ║åÕÉŚ’╝¤
- TikTokÕĖ”Ķ┤¦µØāķÖÉÕ”éõĮĢńö│Ķ»Ę’╝¤ÕĢåÕōüµ®▒ń¬ŚĶĮ╗µØŠÕÅśńÄ░’╝īõĮĀÕŁ”õ╝Üõ║åÕÉŚ’╝¤
- õĖ║õ╗Ćõ╣łÕøĮÕåģÕĮ▒Ķ¦åÕē¬ĶŠæõĖŹĶĄÜķÆ▒õ║å’╝¤TikTokĶāĮÕÉ”µłÉõĖ║õĮĀńÜäõĖŗõĖĆõĖ¬ĶĄÜķÆ▒Õł®ÕÖ©’╝¤
- TikTokń¤ŁĶ¦åķóæÕĖ”Ķ┤¦µĆĵĀʵēŹĶāĮµ£łĶĄÜ20õĖć’╝¤Õ░ÅÕøóķś¤Õ”éõĮĢÕ┐½ķĆ¤Õ«×ńÄ░ķ½śµöČńøŖ’╝¤