跨境电商系列 | 跨境电商平台的Web性能优化之道
 次
次
疫情催生出的“宅经济”,让消费者纷纷转至线上购买物品,而可以“买全球、卖全球”的跨境电商,正在成为那些习惯于“海淘”的消费者所青睐的消费模式。根据Finaria的数据,疫情影响下,2020年全球电商用户已经超34亿人,2021年的数量预计将同比增长10%,攀升至38亿人。
在此趋势下,刚刚落幕的今年全国两会政府报告中就明确提出,“推动进出口稳定发展,发展跨境电商等新业态新模式。实施更大范围、更宽领域、更深层次对外开放,更好参与国际经济合作”。作为拉动经济增长的新通道、融入“双循环”格局的重要动力,跨境电商已连续三年成为两会热词,从中释放的政策利好信号将为跨境电商产业链中的各方带来更多机遇。
如何抓住机遇?构建Web性能更优的在线平台是跨境电商的重中之重。Akamai研究表明,网页加载速度每减慢100毫秒,转化率可能会下降7%之多。更重要的是,随着谷歌在近期引入的Core Web Vitals—衡量Web性能以及事关搜索引擎排名的指标,中国的跨境电商平台须在今年紧跟形势、妥善优化自身平台的Web性能和直观的用户体验,否则将在搜索引擎排名中寸步难移,最终错过流量、影响收入。

自网站诞生以来,响应速度或响应时间一直备受关注,而速度慢乃是网站“杀手”,因此在过去很长一段时间里,站点的响应时间和页面加载时间是衡量Web性能的关键指标。随着页面元素的不断增多和技术的推陈出新,更关注真实用户使用体验的“用户感知”指标正逐渐成为主流。但该指标在业内莫衷一是,不仅国内电商和欧美电商使用的指标不同,并且国内电商之间使用的指标亦不相同。直至去年谷歌提出从页面渲染、交互性、视觉稳定性三个维度考核页面用户体验的“Core Web Vitals”——新一代Web性能体验和质量指标,业内才走向一个统一的、均能接受的指标定义方法和维度。

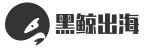
图一:新的用户体验指标Core Web Vitals
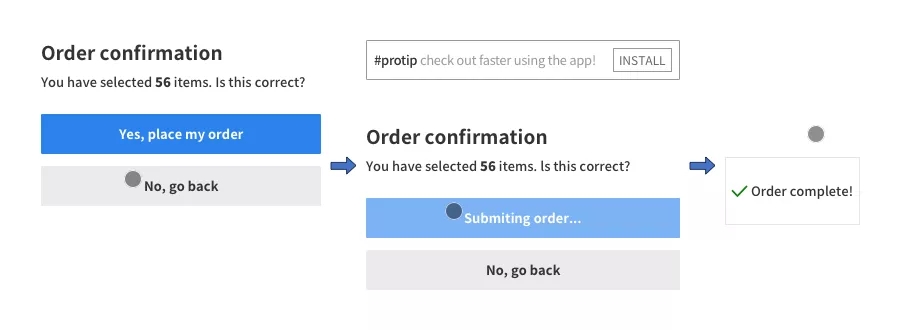
并且,谷歌明确将于今年把Core Web Vitals作为谷歌搜索排名的影响因素之一。Core Web Vitals由三个指标构成:Largest Contentful Paint(LCP),衡量页面渲染和视觉加载的性能,谷歌要求LCP最好在页面首次开始加载后的2.5秒内发生;First Input Delay(FID),衡量页面的交互性和流畅度,谷歌要求页面的FID最好小于100毫秒;Cumulative Layout Shift(CLS),衡量页面的视觉稳定性,谷歌要求页面的CLS最好保持小于0.1。在这三个指标之中,“页面稳定性”是一个较新角度,对电商行业极为重要。电商网站内容丰富,在消费者访问时,经常会“弹”出促销信息等内容,而这些弹出窗口就会影响页面的稳定性。例如,突然出现的促销窗口会使整个页面下移,可能导致想点“取消”按钮的消费者不小心点到“确认下单”(如图二所示)。

图二:突然出现的弹窗导致页面下移

与旧有Web性能的关键指标一样,Core Web Vitals与业绩直接相关,且事实证明,按照Core Web Vitals优化后的站点对收入大有裨益。例如,沃达丰(Vodafone)在把LCP优化31%后,其销售额提升了8%,且用户访问网站的转化率和购物车的转化率分别提升了15%和11%。Yahoo日本新闻网站(Yahoo!JAPAN News)通过降低CLS,其提升了15%的单用户页面浏览量和13.3%的平均用户浏览时长,并且页面跳出率降低了1.72%。
那么跨境电商平台该如何优化以达到谷歌推荐的Core Web Vitals良好数值,最终在搜索引擎排名上名列前茅?Akamai有很多针对性的方案和优化建议,帮助用户将这三个指标提升至谷歌推荐的良好值。
针对LCP,跨境电商平台应尽可能让自己的HTML交付得更快,因为只有浏览器接收到HTML文件后才会开始渲染页面。HTML交付速度涉及许多优化维度,如DNS时间、首包时间、TCP时间、全球路由优化。此外,由于页面渲染离不开关键CSS和JS,因此JS和CSS的传输优化也十分重要。跨境电商平台可以利用最新的Brotli算法对客户端的CSS和JS进行压缩,相比GZIP可以节省15%至20%的字节数。服务器推送技术(Server Push)亦可在用户请求HTML的时候,主动把关键JS和CSS文件推送到用户的浏览器上,从而更快加载两个关键元素。其余的优化方式还包括使用原生懒加载技术来加载图片、预加载页面字体、使用CDN、HTTP/2提升连接性能等。
针对FID,跨境电商平台可以延迟加载一些非关键或性能较慢的JavaScript文件,移除一些不需要的第三方代码,或密切监测第三方代码来判断其是否影响用户交互性能、达到及时发现、及时优化的目的。此外,跨境电商平台亦可使用最新的JavaScript功能来提升交互性能;通过压缩来减小JavaScript文件尺寸;查看JavaScript代码的利用率、移除未被调用的逻辑。
针对CLS,跨境电商平台可以预先设置好页面图片和视频的宽度、高度参数。预先定义好它们在页面渲染的尺寸,可以避免因尺寸变化导致的页面加载过程中的位移。此外,跨境电商平台可以预先分配给诸如广告等动态元素一些空间,以避免上述提到的“弹窗”问题。最后,跨境电商平台可以使用字体预加载功能,以及应避免使用JavaScript来改变页面布局。
值得注意的是,谷歌今年已经把“用户体验”相关指标作为其搜索排名依据,因此同类型网站中达到谷歌建议的Core Web Vitals“Good”(参见图一)的网站将在搜索排名上更靠前。需要说明的是,谷歌要求三项指标均达到“Good”,网站才可在搜索排名上得到提升。换而言之,若跨境电商平台只在LCP达到“Good”,但FID或CLS是“Needs Improvement”或“Poor”,那将无法得到排名加成。

过去几年,谷歌一直同时索引网站的桌面站点和移动站点。而随着“Mobile-First Indexing”的引入,从今年4月开始,谷歌搜索引擎在抓取、索引和排名上会优先参考网站的移动版本,这意味着谷歌将主要抓取和索引移动端页面。针对这个重大变化,Akamai的一些电商客户发现,若不采取应对措施,其可能有20%的谷歌搜索流量会受影响,因此跨境电商应在搜索引擎优化的具体规划中重点考虑网站的移动版本,针对以下几方面进行页面优化。
首先是可见性。Mobile-First Indexing实行后,谷歌搜索引擎主要模拟移动爬虫抓取网站。跨境电商平台应了解谷歌爬虫的爬取行为变化,了解自己的移动站点是否被正确地爬取。
其次是性能。移动站点的性能变得愈发重要,跨境电商平台需要了解自己移动站点的性能,以及谷歌爬虫爬取该站点的性能。此外,在移动站点的基础设施资源紧张时,跨境电商平台也需明晰只爬取移动站点的谷歌爬虫是否会对自己的源站带来额外压力,然后进行针对性优化。
此外,谷歌也对包括电商在内的网站管理者提出了一些最佳实践。
·第一,谷歌建议网站不要再使用单独的移动M站域名。例如,很多跨境电商平台会有桌面端“www.xxx.com”和移动端“m.xxx.com”两个域名,谷歌建议把两者整合到“www.xxx.com”,然后跨境电商平台通过前端服务器或CDN来自动识别访客的设备来源,进而返回相应的桌面端或移动端内容,或使用响应式网页设计(RWD)技术进行页面交付。
·第二,谷歌建议在桌面和移动站点均使用相同的图片URL。目前,很多电商平台会将同一张图片压缩、裁剪成多个版本,供桌面端、移动端甚至不同浏览器使用,这些图片会放在不同的文件夹和路径下。使用相同的图片URL来服务桌面和移动站点并不容易,跨境电商平台可以依靠Akamai Image Manager这类基于CDN的自动网站图像优化解决方案。
·第三,谷歌建议确保移动站点的图片质量是最优化的。为了节省字节、提升移动站点性能,一些电商平台在制作移动站点图片时,可能会把图片压缩得过于模糊,最终适得其反、影响移动用户体验。而且在Mobile-First Indexing的背景下,移动站点是搜索引擎流量的主要入口,事关“门面”的移动端图片质量不容小觑。跨境电商平台可以使用一些如WebP和AVIF等较新的图片格式,以此在保证图片质量的同时降低图片尺寸。
积极探寻新形势、新规则、新举措,是中国跨境电商的发展之要、更是生存之需。在全球消费在线化、电商化的大势所趋之下,抓住Core Web Vitals和Mobile-First Indexing的重点并进行相应优化将成为中国跨境电商在危机中育新机、于变局中开新局的“掘金秘籍”。
作为享誉全球的智能边缘平台,Akamai已为众多全球知名跨境电商平台提供Core Web Vitals和Mobile-First Indexing时代的Web性能优化解决方案。其中Akamai mPulse可以帮助跨境电商平台监控真实用户的LCP、FID、CLS指标,并提供针对性优化方向;而Akamai EdgeWorkers边缘计算服务可以实现网站自适应交付,统一移动端和桌面端的域名。